3 formas de Eliminar el Creado con WordPress del footer de tu sitio web

Si buscas eliminar el creado con WordPress del footer de tu sitio web, aquí te contamos cómo debes hacerlo, deja de buscar... acá tenemos todo lo que necesitas.
Cada instalación nueva de un tema predeterminado de WordPress viene con el texto "creado con WordPress".
Muchos usuarios prefieren eliminar este párrafo y su texto.
En este artículo te mostraremos cómo eliminar el creado con WordPress del footer de tu sitio web, ¡no te lo pierdas!
¿Tienes permiso para editar archivos?
Cuando se trata de modificar software, por lo general es bueno saber si es legal editar los archivos.Dado que WordPress fue publicado bajo la GPL (Licencia Pública General), es perfectamente legal editar y modificar los archivos.
Debido a este hecho, las agencias web modificaron el código y añadieron su texto a los créditos de esta manera:
‘creado con WordPress por nombre de la compañía’
Si tienes un sitio web de empresa, te recomendamos eliminar este texto.
Como dijimos anteriormente, el creado con WordPress está colocado en la parte inferior del pie de página.
Aunque el texto sigue siendo razonablemente visible para tus visitantes en la parte inferior del sitio web, éstas son sólo algunas de las razones para eliminarlo:
- Un aspecto más limpio: a muchos diseñadores les gustaría eliminar el texto para tener un sitio web más despejado.
- Texto personalizado: puedes introducir tu texto personalizado. Como se ha mencionado previamente, una empresa de agencias web se unirá con un enlace a tu sitio web.
- Ocultar la plataforma: puedes ocultar el texto si no quieres que tus visitantes sepan que utilizas WordPress.
- Marca blanca: cuando desarrolles un CMS personalizado para otras empresas.
Cualquiera que sea tu motivo, en la siguiente sección te mostraremos cómo ocultar el texto "creado con WordPress" de diferentes maneras.
Quitar el texto "creado con WordPress"
Hay varias formas de eliminar el creado con WordPress del footer de tu sitio web, y en este artículo te las mostraremos.
Empecemos con el primer método y eliminemos el texto creado con WordPress de la pantalla de personalización del tema.
Método #1: Opción de personalización del tema
La mayoría de los Temas de WordPress (gratuitos o pro) vienen con la edición del texto del pie de página desde la pantalla personalizada.
Por lo tanto, navega a Apariencia -> Personalizar y busca la opción adecuada.
Suele estar en la pestaña del pie de página.
A continuación, te dejamos una lista para encontrar la pantalla de configuración adecuada para los temas más populares:
- Astra – pie de página -> barra de pie de página -> texto personalizado.
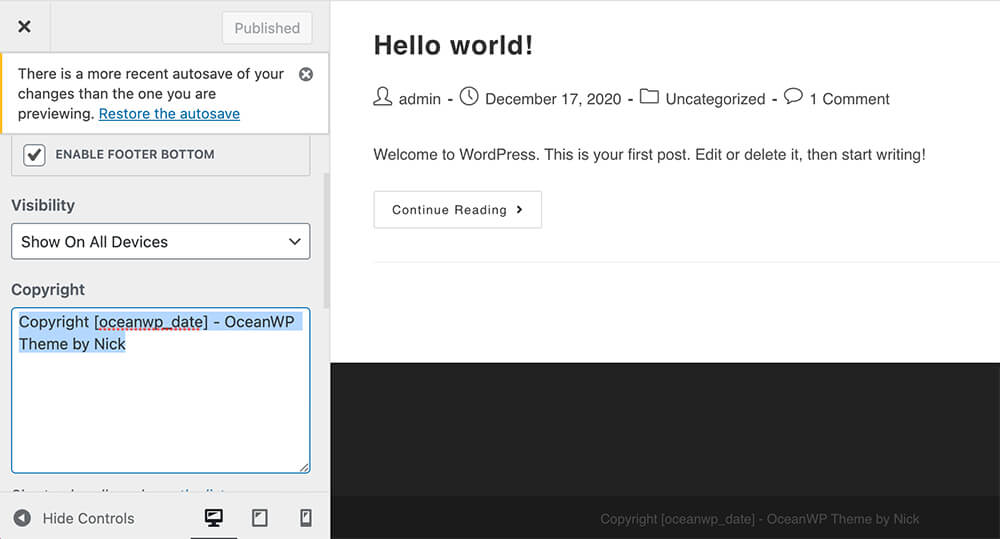
- OceanWP – pie de página -> copyright.
- Divi – pie de página -> barra inferior -> editar créditos del pie de página.

De nuevo, lo más probable es que el tema que estés utilizando pueda cambiar el texto del pie de página. Lo mejor sería que lo encontrarás en la pestaña correspondiente.
Método #2: Opción de modificar archivos de pantalla
Si todavía no pudiste encontrar la opción, puedes hacerlo a través de la pantalla de personalización modificando los archivos de la plantilla.
Este método sólo se recomienda a los usuarios intermedios de WordPress porque requiere que edites el archivo del núcleo del tema.
Antes de trastear con los archivos de las plantillas, es vital que hagas una copia de seguridad de tu sitio web por si algo va mal. Si ocurre algo, siempre puedes restaurar tu sitio web con el archivo de copia de seguridad que has creado.
Nota: Es mejor realizar este método en un child theme para evitar perder los cambios en la siguiente actualización del tema.
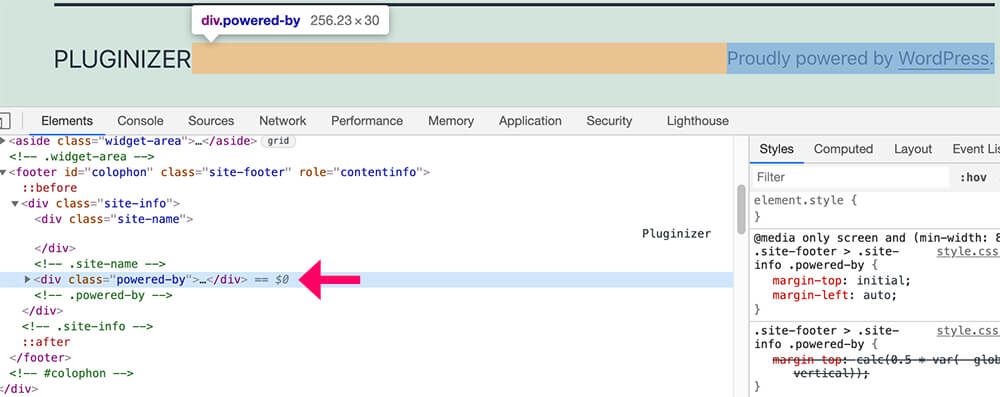
Inspeccionar el elemento
En primer lugar, tienes que encontrar el ID o la clase de elemento creado con WordPress.
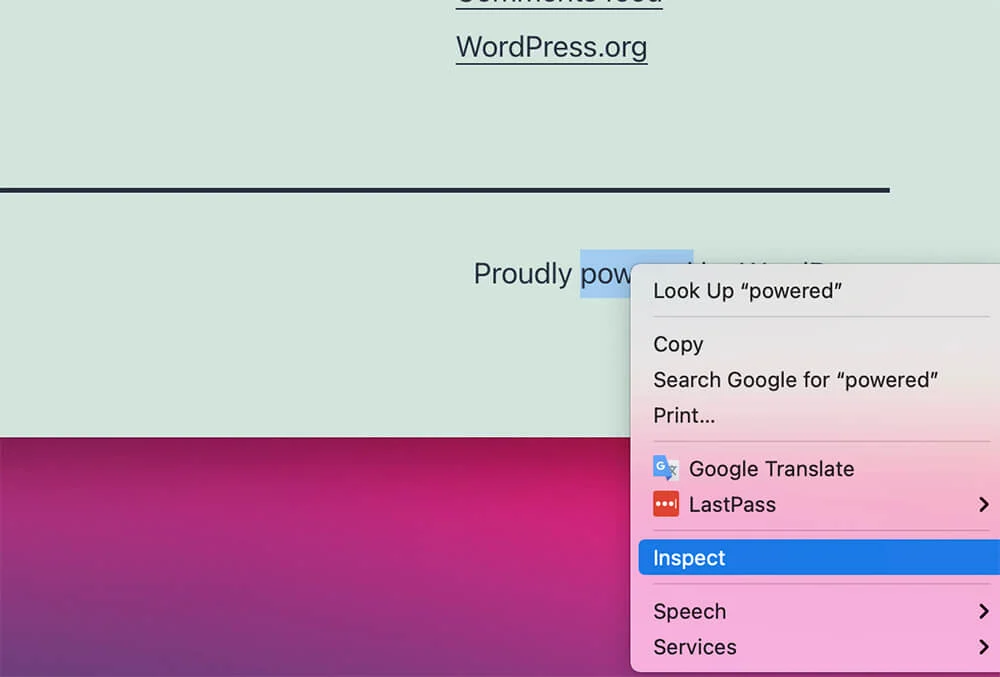
Para ello, haz clic con el botón derecho en este párrafo y haz clic en 'Inspeccionar.'

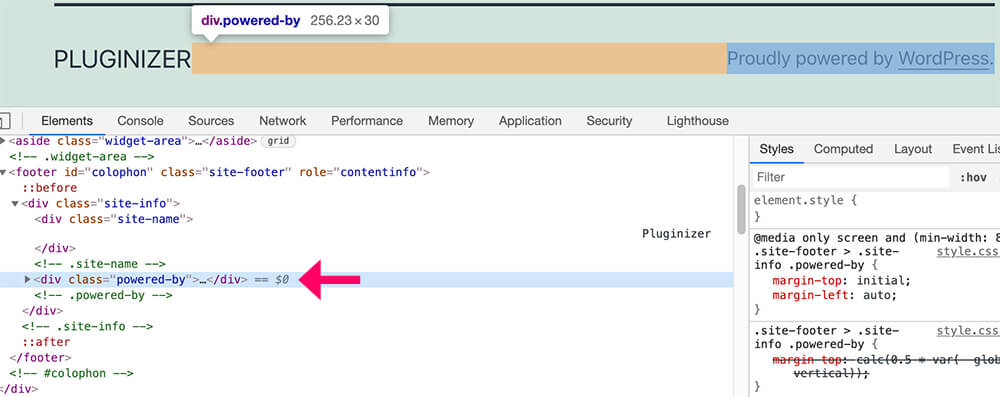
Puedes ver en la consola que el texto está dentro de un div con una clase de powered-by.

<div class=\"powered-by\">Una vez que encuentres una clase adecuada, puedes avanzar y buscarla dentro del footer.php del archivo.
Eliminar el elemento
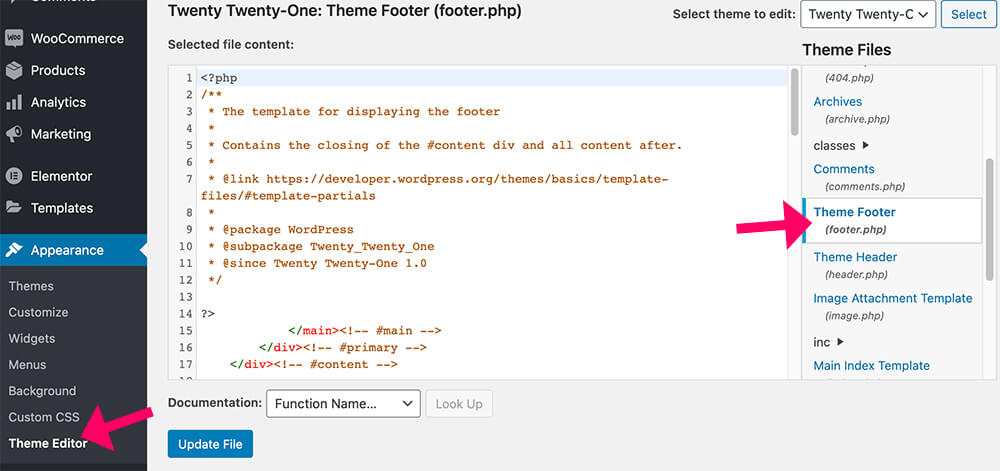
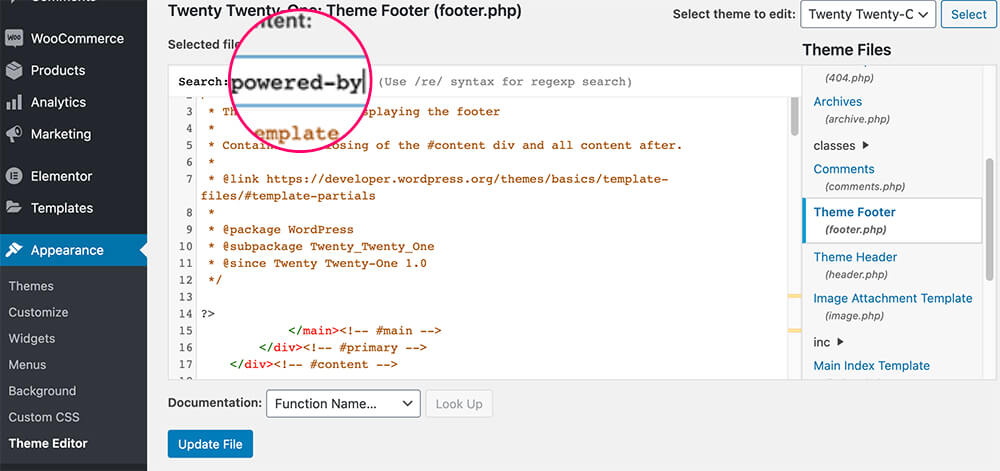
Desde tu panel de control de WordPress, navega hasta Apariencia -> Editor de temas y haz clic en el botón footer.php de la lista de la derecha.

A continuación, haz clic en COMANDO + F (Mac) o CTRL + F (Windows) y busca el nombre de la clase.

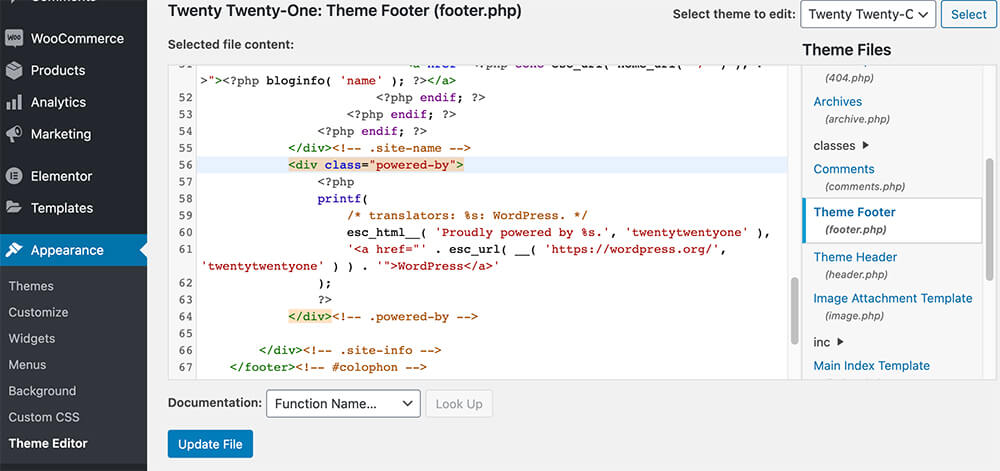
Después de encontrar el elemento div de apertura con el nombre de clase "powered-by", haz clic en este para ver dónde está el div de cierre.

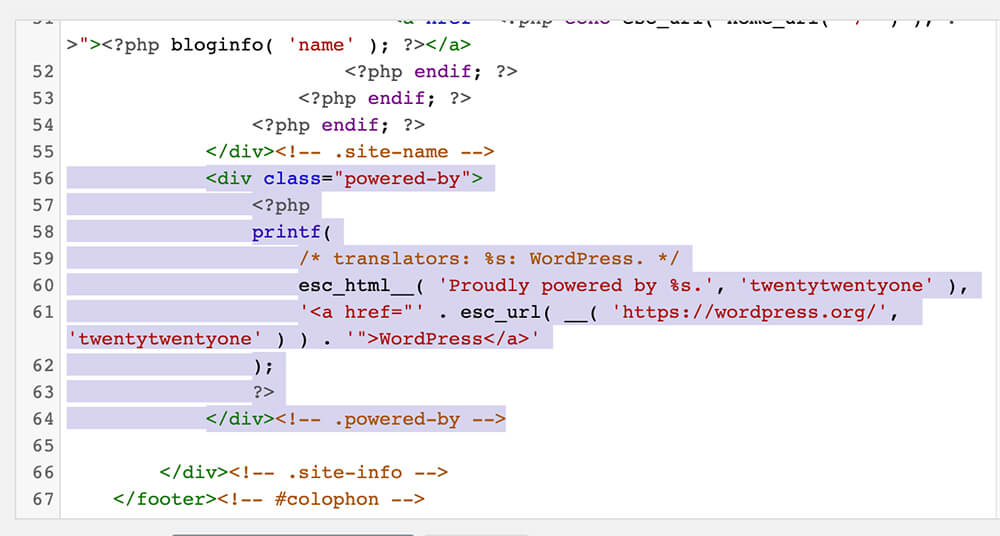
En el tema Twenty-Twenty-One, puedes ver que la sección creado con WordPress está en las líneas 56 (div de apertura) a 64 (div de cierre).
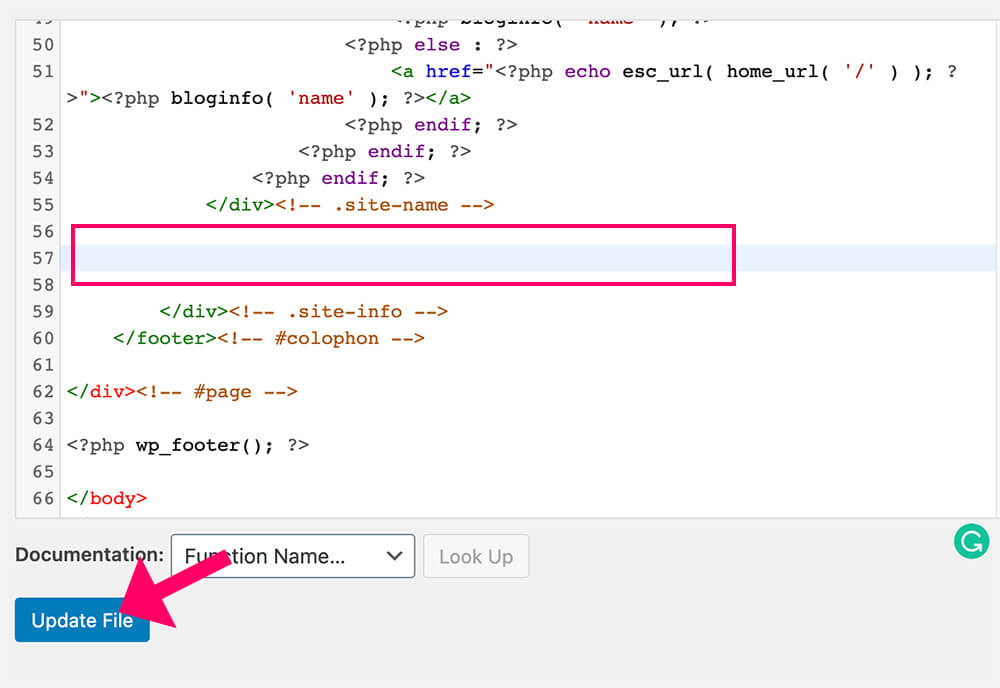
Primero resalta las líneas relevantes y luego las eliminalas.

Cuando hayas terminado, haz clic en el botón de actualizar el archivo y vuelve a visitar tu sitio web.

Si no quieres lidiar con los archivos del núcleo, también puedes usar CSS para ocultar el texto del copyright.
Método #3: Ocultar el texto con CSS
Este método es sencillo, pero no se recomienda porque no eliminará el texto creado con WordPress, sino que lo ocultará.
Es decir, que los visitantes del sitio web no lo verán pero algunos motores de búsqueda sí.
Los motores de búsqueda pueden ver este acto como un intento de enmascarar los enlaces con palabras clave para ayudarte a clasificar mejor. Aunque es dudoso, lo expondremos igualmente.
Para ocultar el texto con CSS, sigue el primer paso del método anterior y busca el ID o el nombre de la clase del elemento.

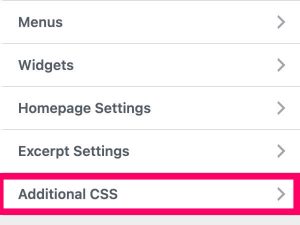
Después de encontrar el atributo correcto, navega a Apariencia -> Personalizar -> CSS adicional.

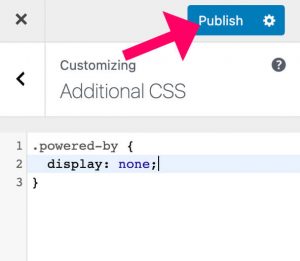
Aquí, introduce la regla CSS que aparece a continuación:
.class-name-here {
display: none;
}Asegúrate de sustituir el class-name-here por el ID o clase real del elemento y haz clic en publicar.

Cuando te dirijas a una clase, utiliza un punto (.) antes del nombre de la clase. Utiliza un hashtag (#) antes del nombre del ID cuando te dirijas a un ID.
Si no has podido encontrar el atributo correcto, indícanos a continuación qué tema estás utilizando y te proporcionaremos el CSS adecuado.
Conclusión
Este artículo te enseñamos cómo eliminar el creado con WordPress del footer de tu sitio web de diferentes maneras. Esperamos que te sea de utilidad y ante cualquier duda, estamos para ayudarte!
Puedes dejarnos un comentario y contarnos cuál de los tres métodos elegiste para realizar esta tarea.
Si quieres conocer otros artículos parecidos a 3 formas de Eliminar el Creado con WordPress del footer de tu sitio web puedes visitar la categoría Ayuda y Soporte.

Deja una respuesta