Reseña de Blocksy: Un Theme versátil y muy veloz

¿Estás pensando en utilizar el tema Blocksy para crear tu sitio de WordPress? En nuestro análisis práctico del tema Blocksy, te ayudaremos a decidir si este tema multiuso es adecuado para tu sitio.
Blocksy es un tema multiuso ligero que puedes utilizar para crear literalmente cualquier tipo de sitio web, desde blogs a sitios web empresariales, carteras, tiendas de comercio electrónico y mucho más.
En general, se merece un lugar en la lista de las mejores opciones que utilizan este enfoque ligero y polivalente.
Está repleto de opciones del Personalizador bien diseñadas para ayudarte a personalizar fácilmente tu tema. Para los usuarios más avanzados, también ofrece potentes herramientas para diseños personalizados, contenido condicional y mucho más. Y para las tiendas WooCommerce, dispones de toneladas de funciones avanzadas.
Tiene algunos inconvenientes. Por ejemplo, aunque todos sus sitios de demostración tienen un aspecto increíble, la cantidad es bastante limitada en comparación con temas similares.
Pero en general, Blocksy es un gran tema y seguro que no te decepcionará utilizarlo para tu(s) sitio(s).
- ⚙️ Explorando seis características clave de Blocksy: y cómo usarlo
- 🏎️ Pruebas de rendimiento del tema Blocksy frente a otras opciones populares
- 💰 Precios en bloque
- 👍👎 Pros y contras del tema Blocksy
- 👊 Las mejores alternativas a Blocksy Theme
- 🙋 Revisión de Blocksy Preguntas frecuentes
- 🤔 Reflexiones finales: ¿Deberías usar el tema Blocksy?
⚙️ Explorando seis características clave de Blocksy: y cómo usarlo
Para empezar nuestro repaso de Blocksy, veamos algunas de las características más notables y cómo utilizarlo.
1. Más de 25 sitios de demo importables
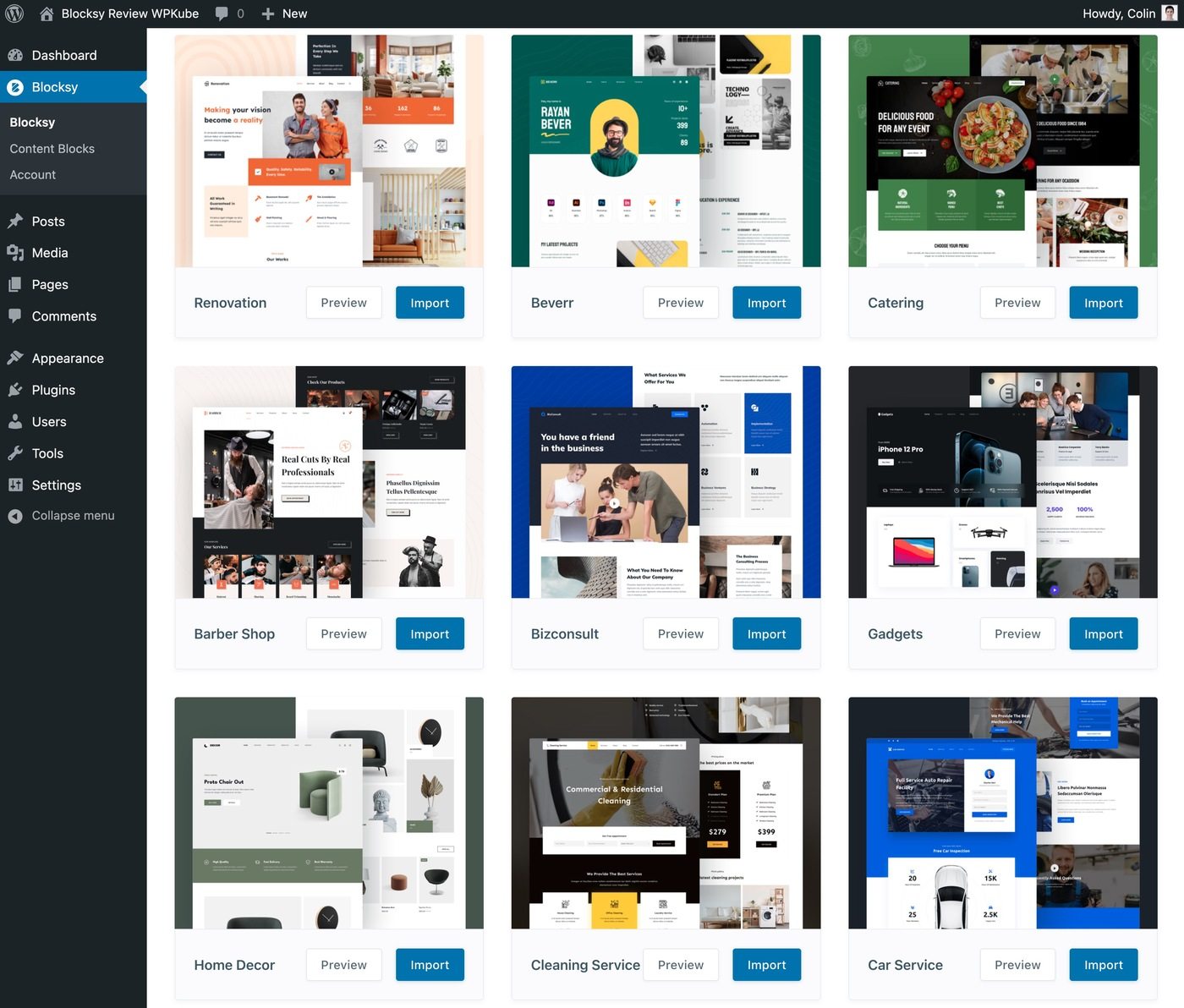
Para empezar con Blocksy, puedes diseñar tu sitio desde cero o importar uno de los más de 25 sitios de demostración preconstruidos de Blocksy.
Aunque tener más de 25 sitios de demostración es un poco limitado en comparación con otros temas que ofrecen más de 100 sitios, todos los sitios de demostración tienen un aspecto increíble.
Básicamente, aunque la cantidad puede ir por detrás de otros temas, la calidad es de primera e igual o superior a todos los demás temas que he mirado. Puedes consultar la colección completa aquí:

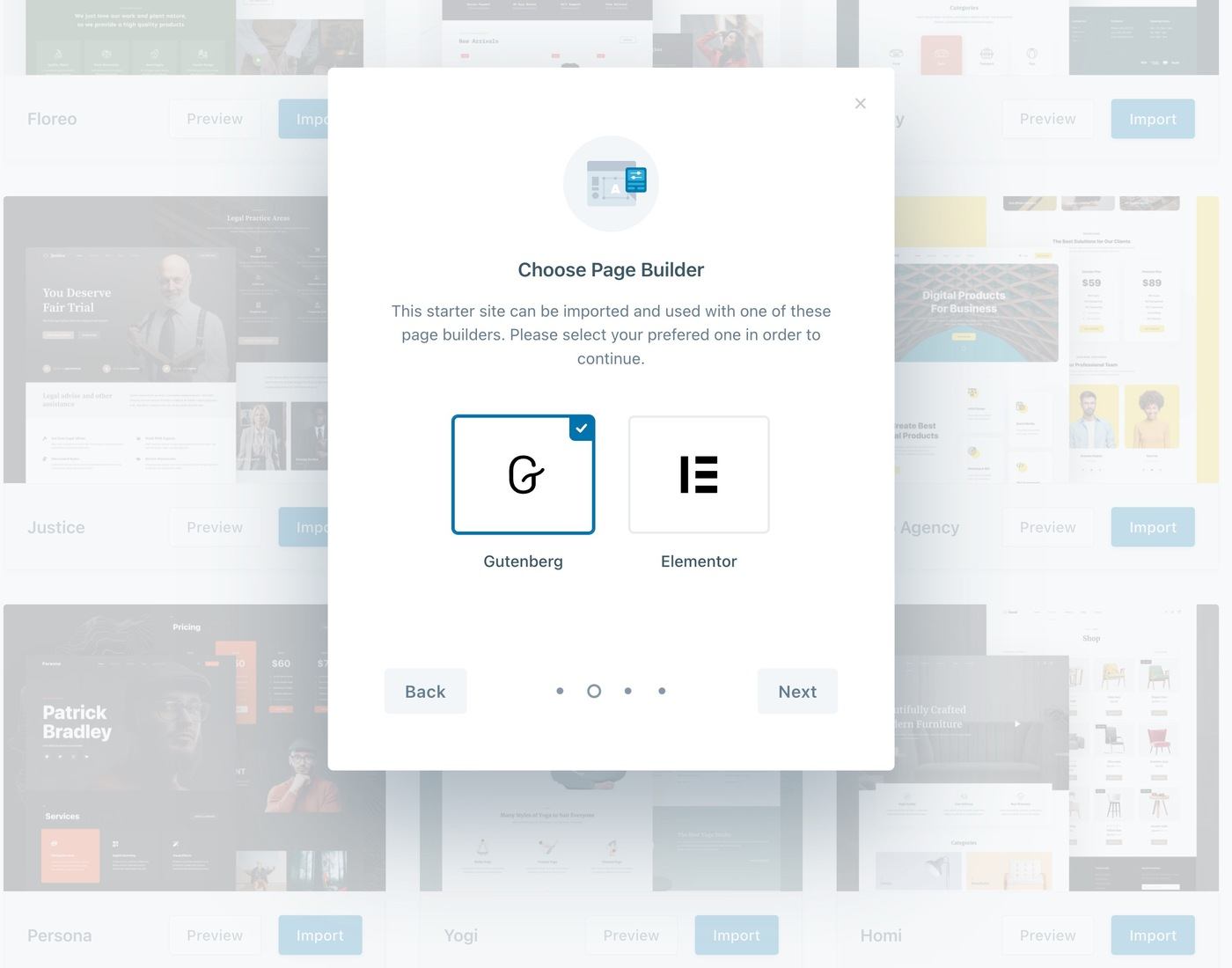
Algunos sitios de demostración están construidos con ambos Elementor y Gutenberg (y algunos apoyan a Brizy), mientras que otros sólo admiten Gutenberg.
Cuando importas un sitio de demostración, puedes elegir importar sólo la configuración del Personalizador o también el contenido de la demostración. Si admite varios constructores, también puedes elegir el que prefieras.
En general, el proceso de importación de la demo tiene un asistente muy agradable, que incluye la configuración de un tema hijo para ti:

Y así de fácil, puedes tener tu sitio con el aspecto de la demo en menos de un minuto.
2. Opciones muy detalladas del personalizador
Para controlar el diseño general de tu sitio, utilizarás el Personalizador nativo en tiempo real, junto con toneladas de opciones integradas.
Puedes utilizar estas opciones para controlar el diseño de tu blog, los colores, la tipografía, las cabeceras, los pies de página, etc.
En general, obtienes un diversas opciones, es por ello que no podemos mostrarte todas. Pero echemos un vistazo a algunas de las áreas más destacadas.
Creador de encabezados y pies de página
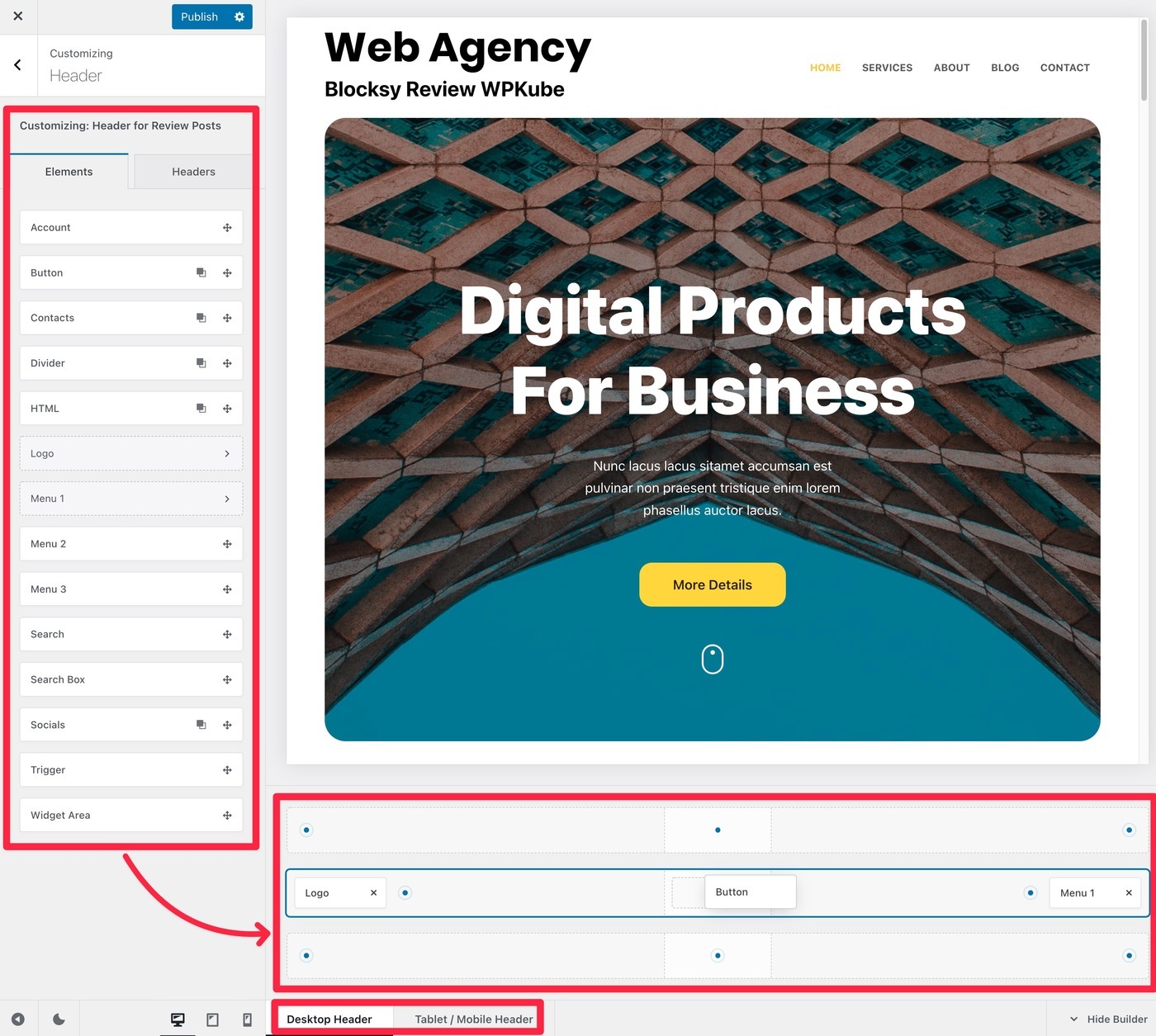
Para controlar tu encabezado y pie de página, Blocksy te ofrece un constructor de arrastrar y soltar dentro del Personalizador.
Puedes utilizar un montón de elementos diferentes para añadir contenido a la cuadrícula de la cabecera. También puedes utilizar las opciones de la parte inferior para personalizar tu cabecera para diferentes dispositivos de usuario:

Además, dispondrás de opciones adicionales para personalizar el encabezado general, así como las filas y elementos individuales del encabezado.
Diseños de blog
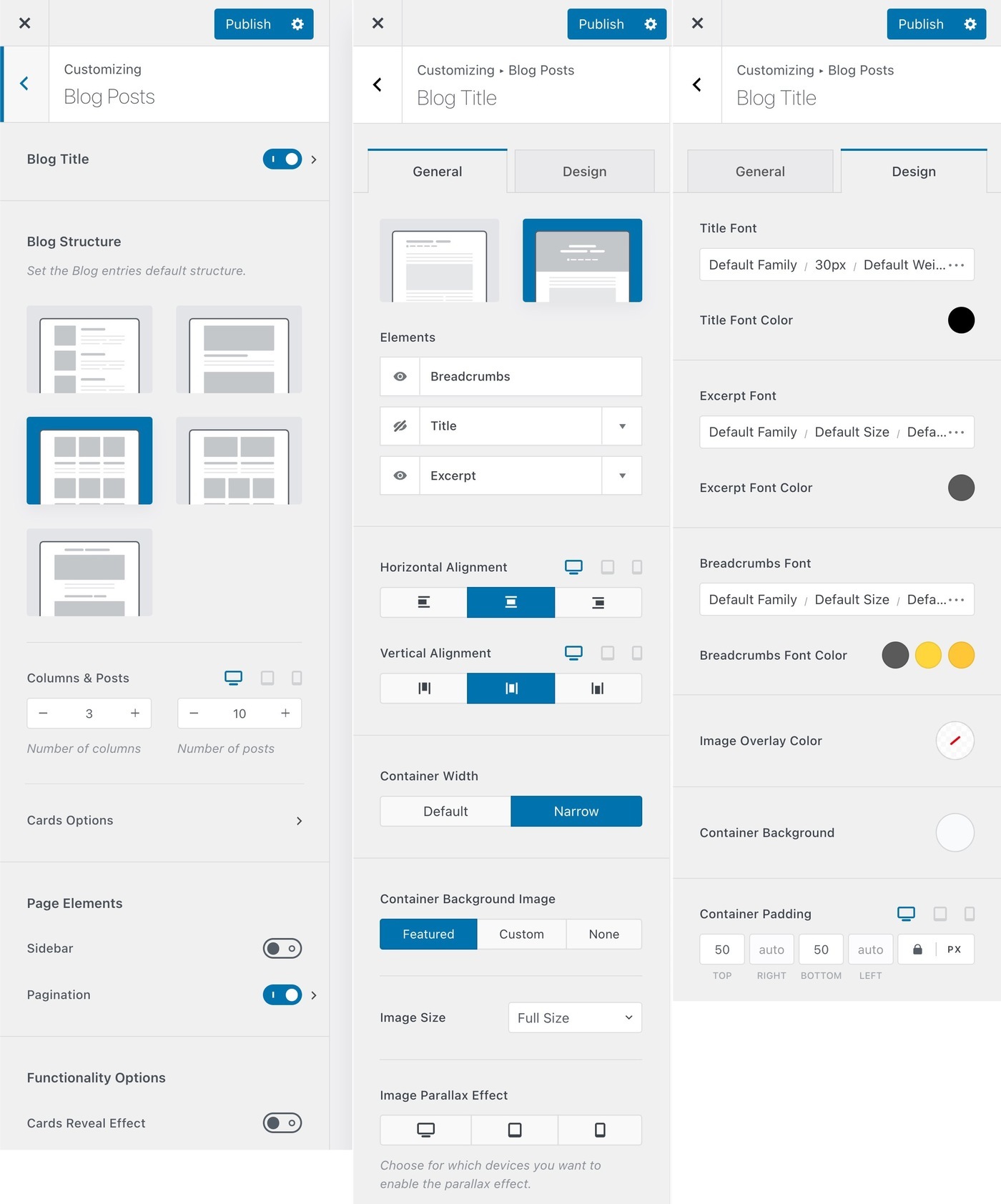
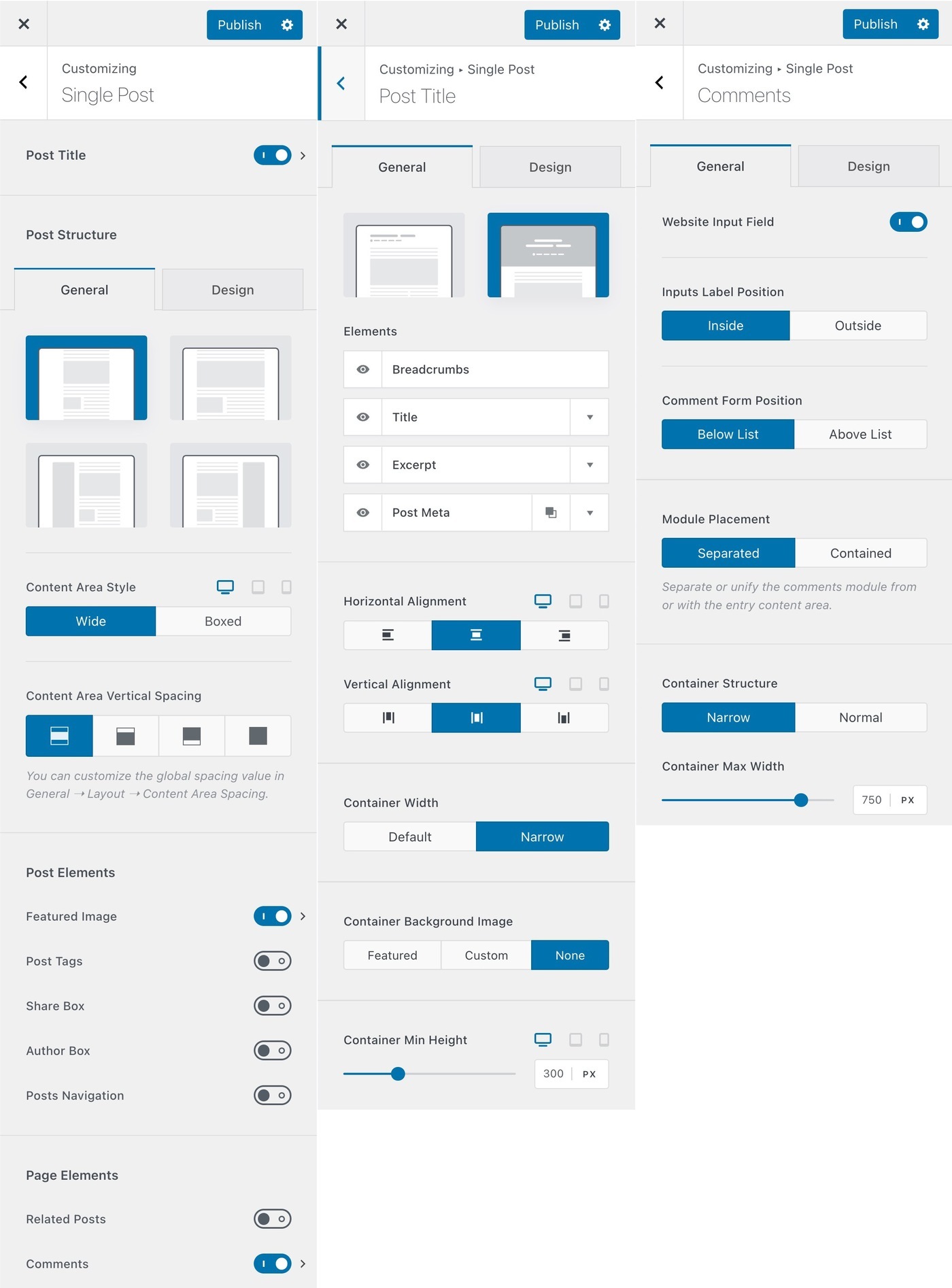
Tienes un montón de opciones para controlar los diseños tanto de las entradas individuales del blog como de las páginas del archivo de tu blog.
Opciones del archivo del blog:

Opciones individuales del blog:

Blocksy también tiene algunos toques agradables, como ofrecerte opciones dedicadas para personalizar las secciones de comentarios, las páginas de autor y las páginas de categorías.
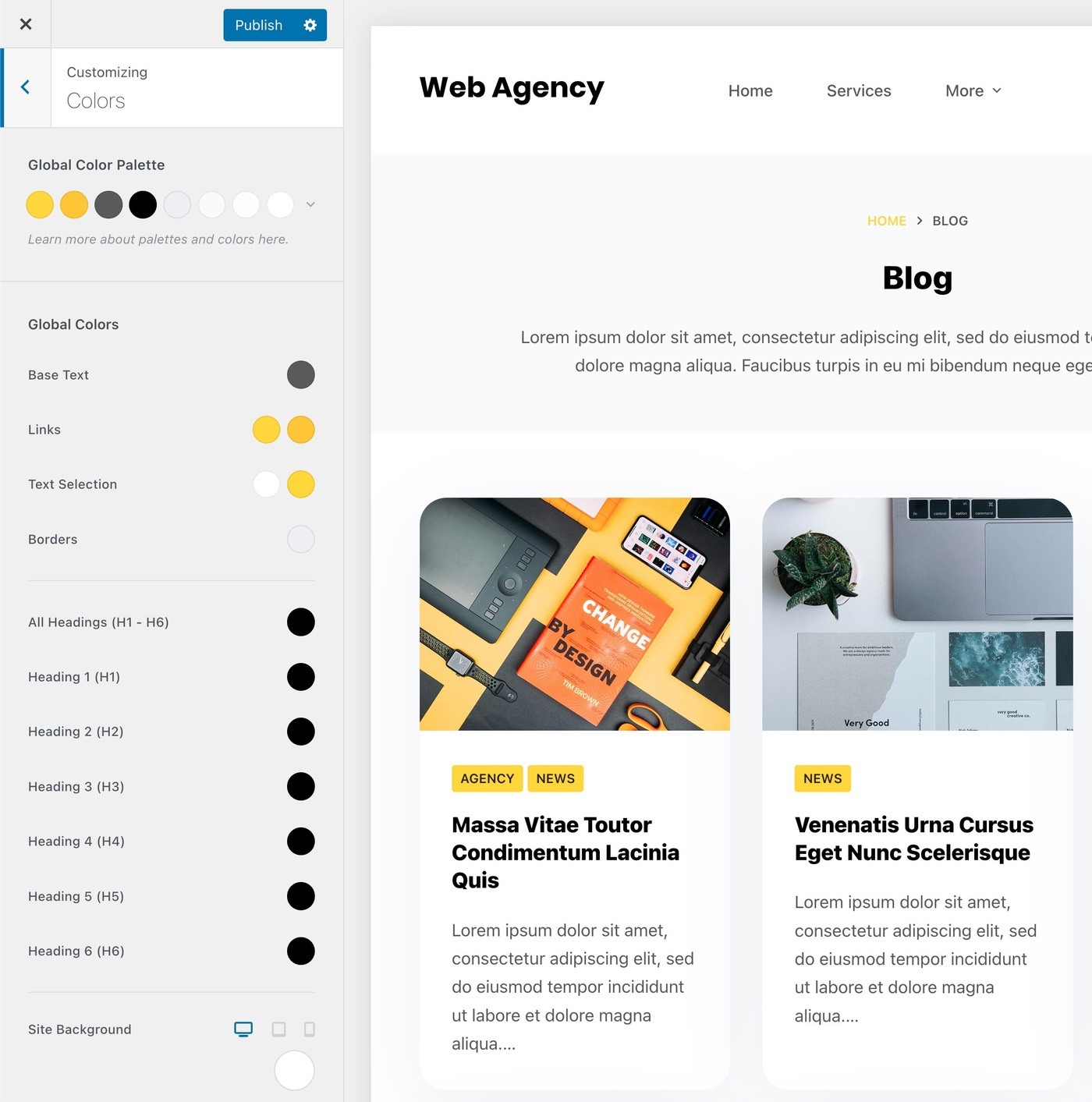
Colores
Puedes establecer una paleta de colores global unificada para mantener la coherencia. Si es necesario, puedes ajustar los colores individuales cuando trabajes en partes específicas de tu sitio.

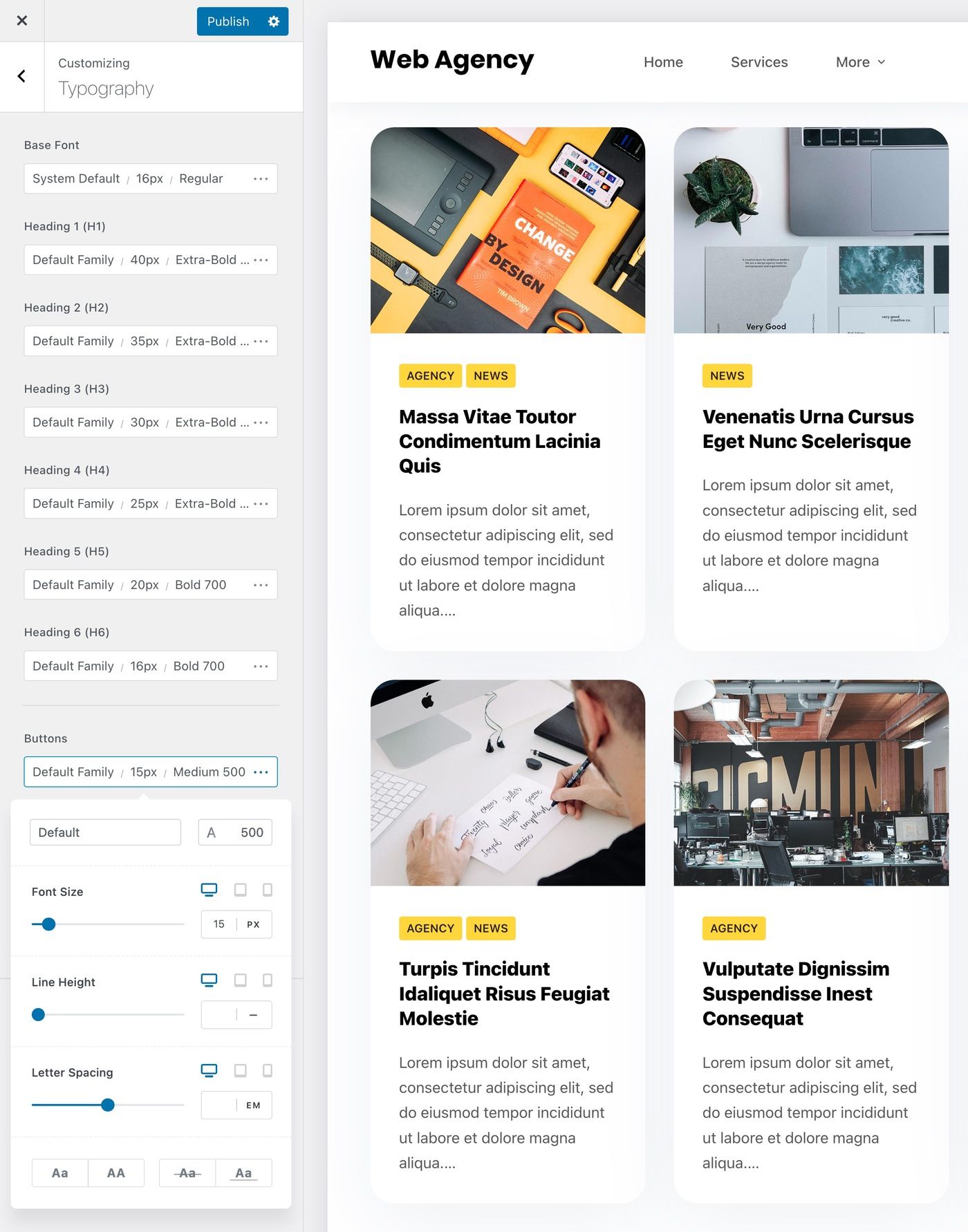
Tipografía
Para controlar la tipografía, Blocksy tiene un bonito sistema que te permite configurar la tipografía para distintos tipos de texto:

A su vez, tendrás opciones de tipografía en otras áreas, como opciones específicas para el título de la entrada, el extracto y otros detalles. Ya has visto algunas de ellas en las capturas de pantalla del archivo del blog.
3. Controles a nivel de página
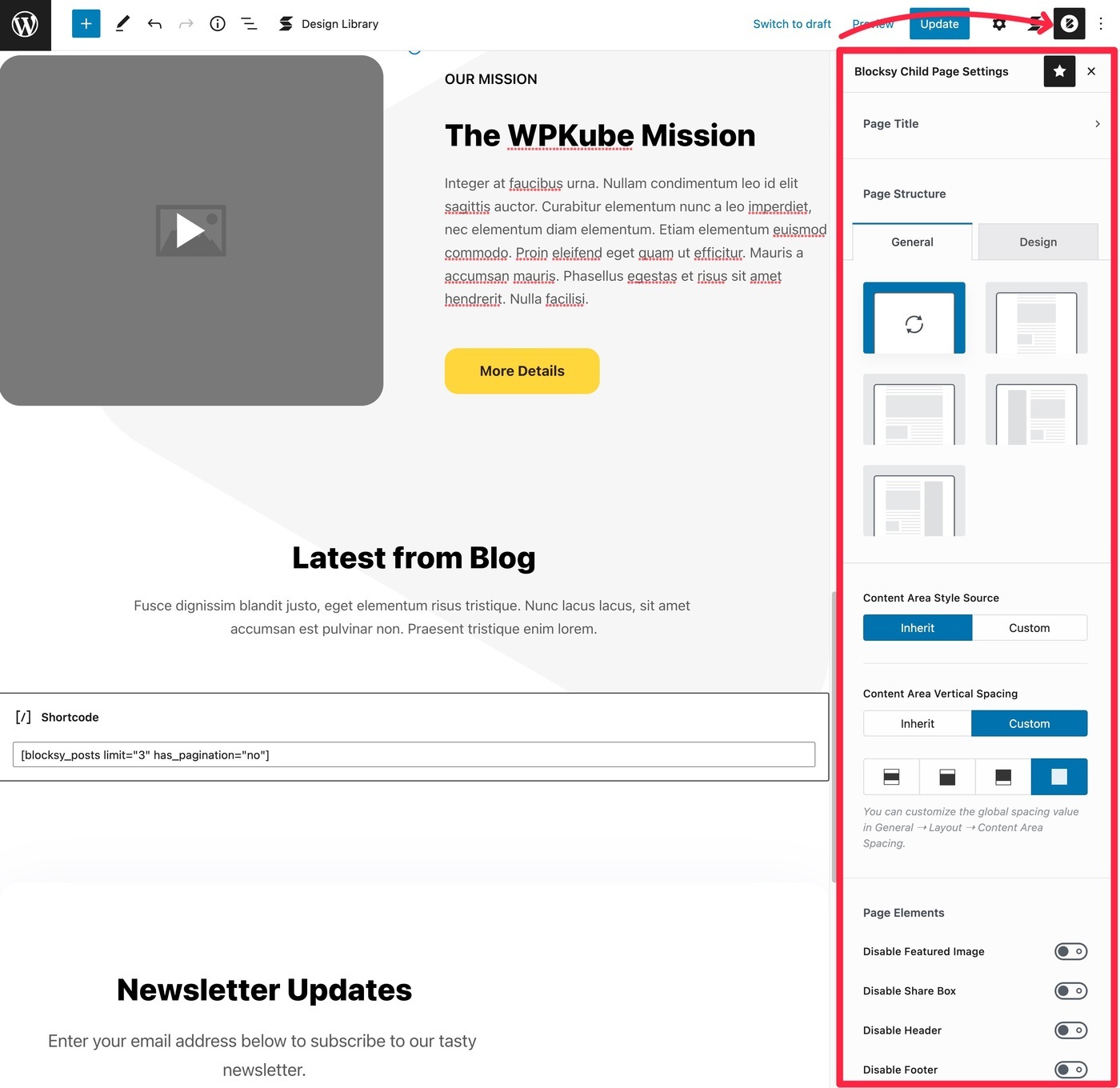
Además de las opciones del Personalizador, Blocksy ofrece controles detallados a nivel de página que te permiten controlar el diseño de tus entradas/páginas a nivel individual.
Esto te da un control total sobre el lienzo, lo que es genial tanto para usar el editor de bloques como para integrarlo con plugins constructores de páginas.
Esto es lo que puedes hacer
- Ocultar el título de la página.
- Elige diferentes diseños de página.
- Ajusta el color de fondo.
- Ajusta el espaciado.
- Ocultar otros elementos de la página (imagen destacada, cuadro para compartir, cabecera o pie de página).
Aquí puedes ver todos los controles a nivel de página de Blocksy:

4. Encabezados, pies de página y barras laterales condicionales (Pro)
Con la versión gratuita de Blocksy, puedes personalizar completamente tu cabecera, pie de página y barra lateral... pero sólo puedes tener una versión de cada elemento para tu sitio.
Sin embargo, con Blocksy Pro puedes crear múltiples diseños y utilizar reglas condicionales para mostrar cada uno de ellos. Esto te permite optimizar esos elementos para diferentes partes de tu sitio.
Por ejemplo, podrías crear una cabecera personalizada para un determinado tipo de entrada o para entradas de blog de una determinada categoría. O puedes crear cabeceras diferentes para usuarios anónimos y usuarios registrados, o incluso para usuarios con diferentes roles, lo que es especialmente útil para sitios de socios, tiendas online y cursos online.
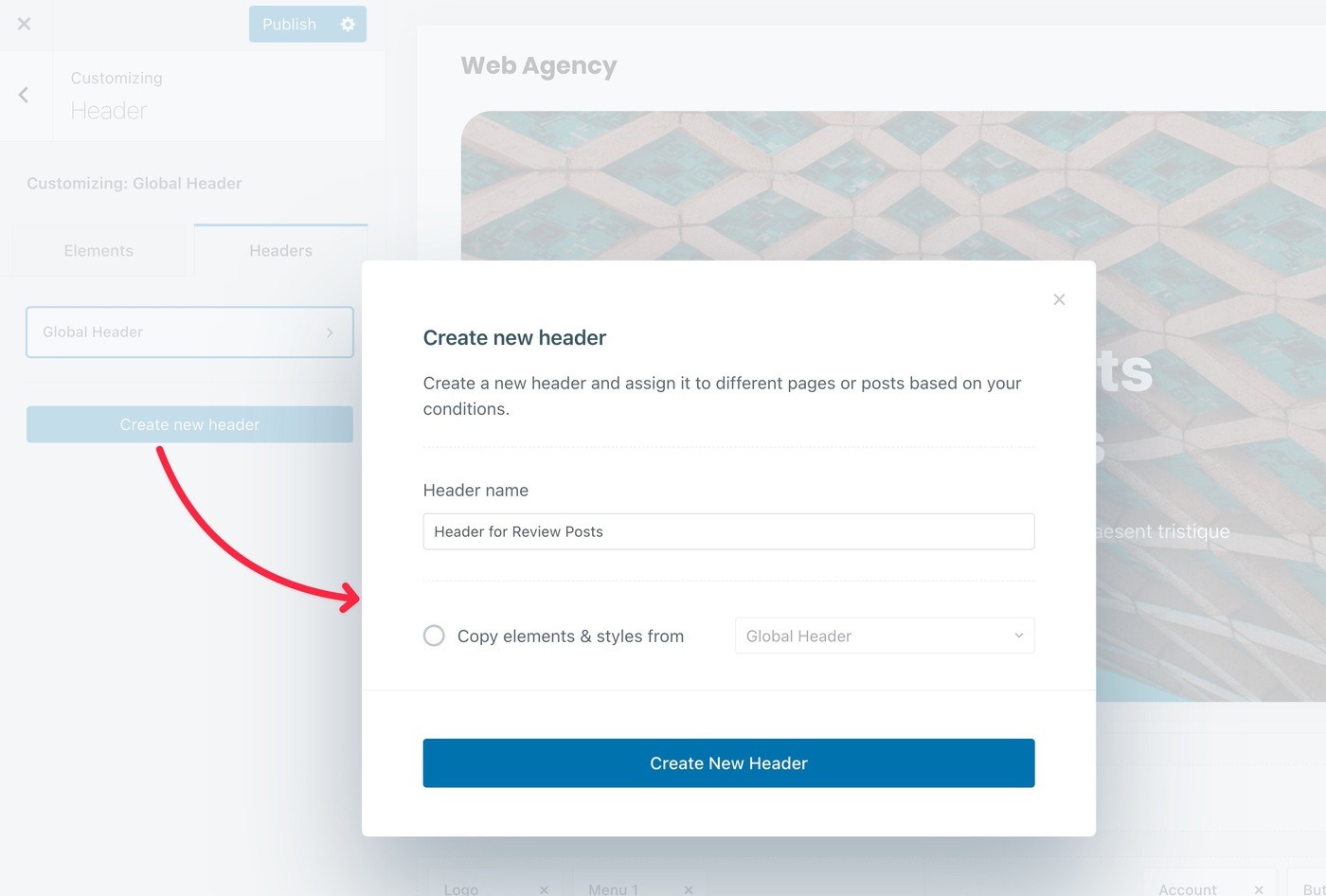
Por ejemplo, con las cabeceras, tendrás una opción para añadir una nueva cabecera dentro del constructor de cabeceras:

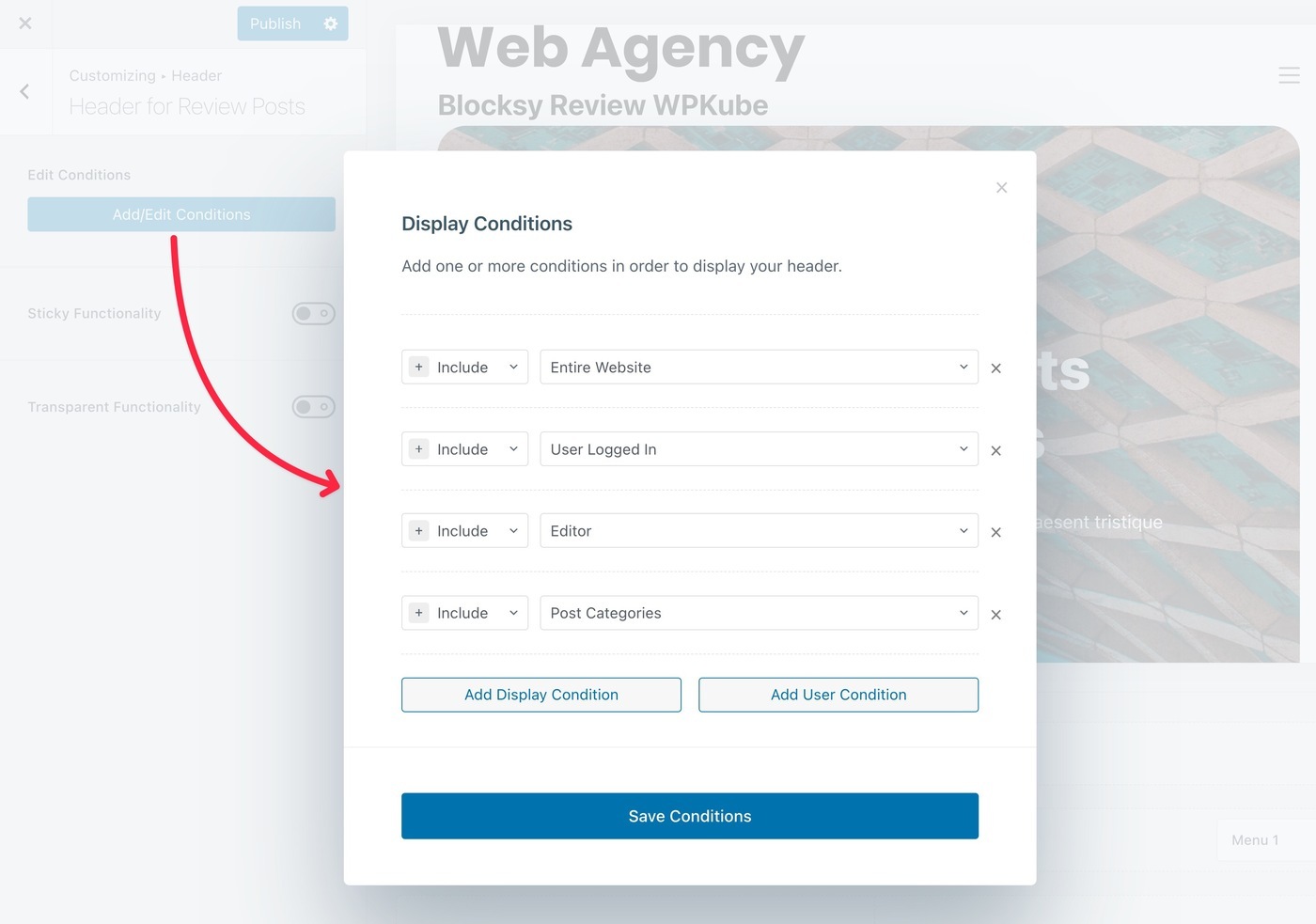
A continuación, puedes diseñar esa cabecera igual que creaste tu cabecera global. El único añadido es que puedes establecer reglas condicionales para esa cabecera para controlar cuándo utilizarla:

¡Bastante útil!
5. Diseños/ganchos personalizados, también conocidos como bloques de contenido (Pro)
Los Bloques de Contenido de Blocksy son una función más avanzada que te ayuda a personalizar tu sitio.
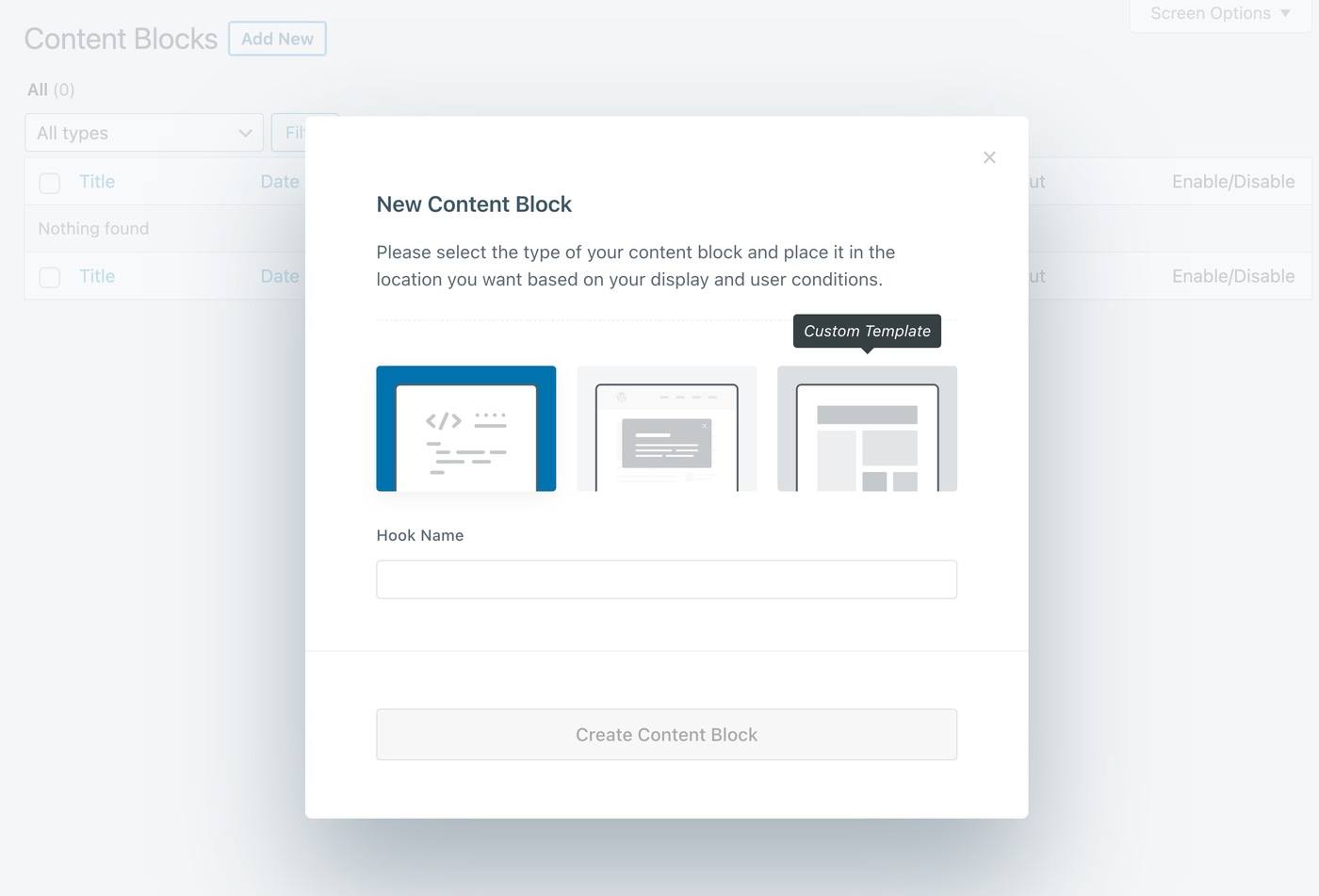
Con los Bloques de Contenido, puedes crear tres tipos de diseños personalizados:
- Contenido personalizado que inyectas en diferentes puntos de tu tema utilizando ganchos.
- Popups que puedes mostrar en tu sitio.
- Plantillas de temas personalizadascomo diseñar una plantilla personalizada para una entrada.

Si eres un usuario ocasional, puede que no los toques. Pero para los usuarios más avanzados, te ayudarán a ir más allá de las opciones del Personalizador sin necesidad de recurrir a código personalizado o a plugins de terceros.
Aquí tienes algunos ejemplos:
Contenido personalizado
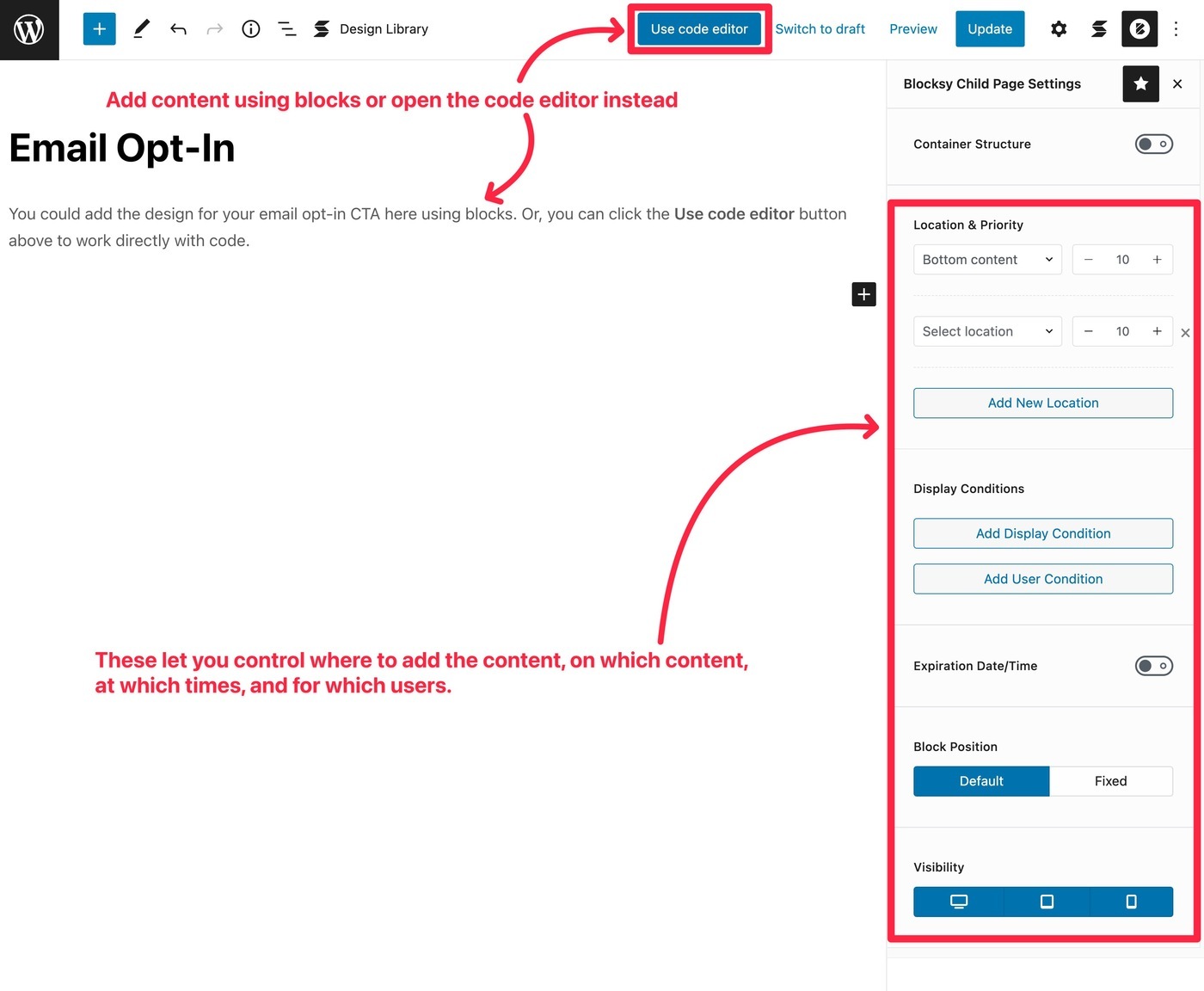
En primer lugar, digamos que quieres añadir un formulario de suscripción por correo electrónico al final de las entradas del blog. Podrías hacerlo creando un bloque de contenido personalizado y utilizando las numerosas ubicaciones de gancho para insertar el diseño en cualquier parte de tu sitio.
Para controlar el contenido real, puedes utilizar el editor de bloques o un editor de código:

Al mismo tiempo, puedes utilizar condiciones de visualización para controlar quién ve el bloque:
- Mostrar sólo en determinados contenidos. Por ejemplo, entradas de blog de una determinada categoría.
- Mostrar sólo a determinados usuarios. Por ejemplo, podrías ocultar el formulario de suscripción por correo electrónico para los usuarios registrados.
- Prográmalo para que se ejecute a determinadas horas.
- Ocultarlo en determinados dispositivos.
Ventanas emergentes
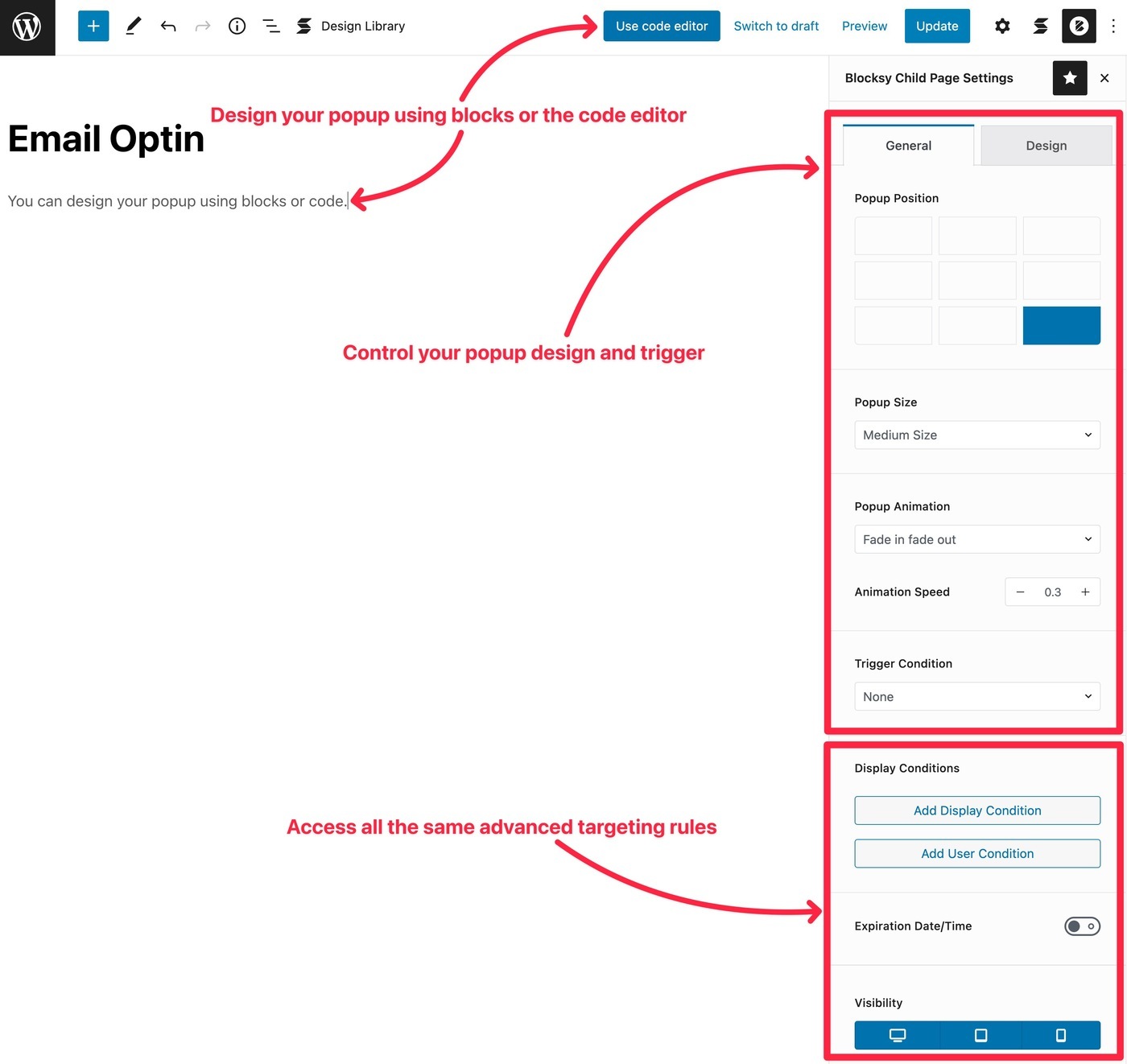
Con el bloque de contenido emergente, tienes prácticamente las mismas opciones.
La diferencia clave es que estás mostrando el contenido en una ventana emergente en lugar de inyectarlo en tu sitio utilizando ubicaciones de gancho.
También tienes opciones para elegir diferentes ubicaciones, tamaños y activadores de las ventanas emergentes.
Las opciones de activación son exactamente las que esperarías de un plugin dedicado a las ventanas emergentes, incluido el tiempo en la página, la profundidad de desplazamiento e incluso la intención de salida:

Se trata de una función muy exclusiva, ya que la mayoría de los temas no ofrecen ventanas emergentes como opciones de diseño personalizadas. Para la mayoría de los casos de uso, esto puede eliminar la necesidad de utilizar un plugin de ventanas emergentes independiente.
Plantillas
Por último, puedes utilizar Bloques de Contenido para diseñar plantillas personalizadas para las siguientes áreas de tu tema:
- Cabecera
- Pie de página
- Único
- Archivo
- Página 404
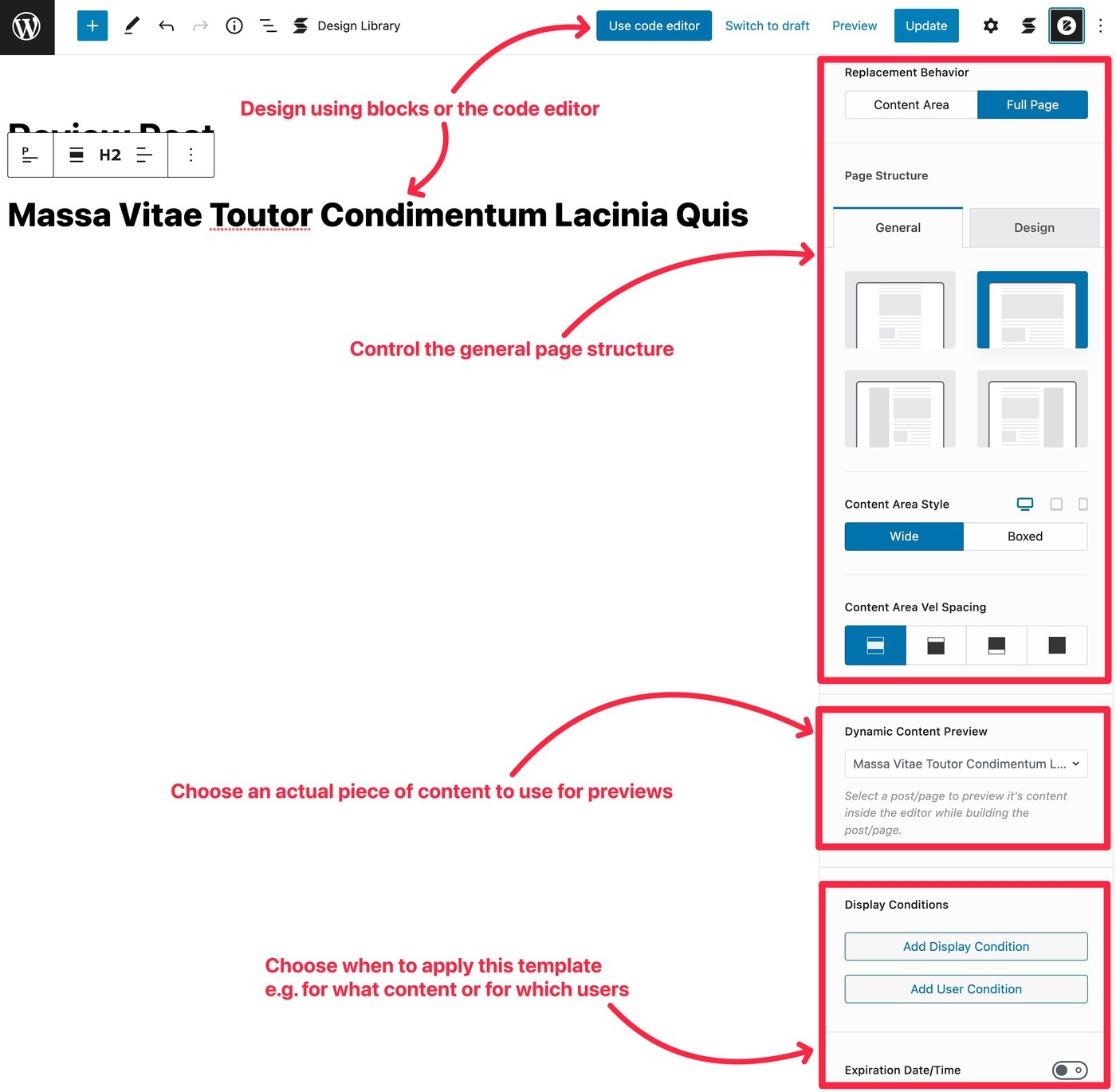
Por ejemplo, tal vez quieras utilizar una plantilla de entrada diferente para las entradas de blog de una determinada categoría.
Con esta función (y los bloques temáticos nativos), puedes configurarlo fácilmente:

6. Muchas otras extensiones útiles
Además de los Bloques de Contenido, dispones de otras extensiones únicas que no encontrarás en otros temas similares.
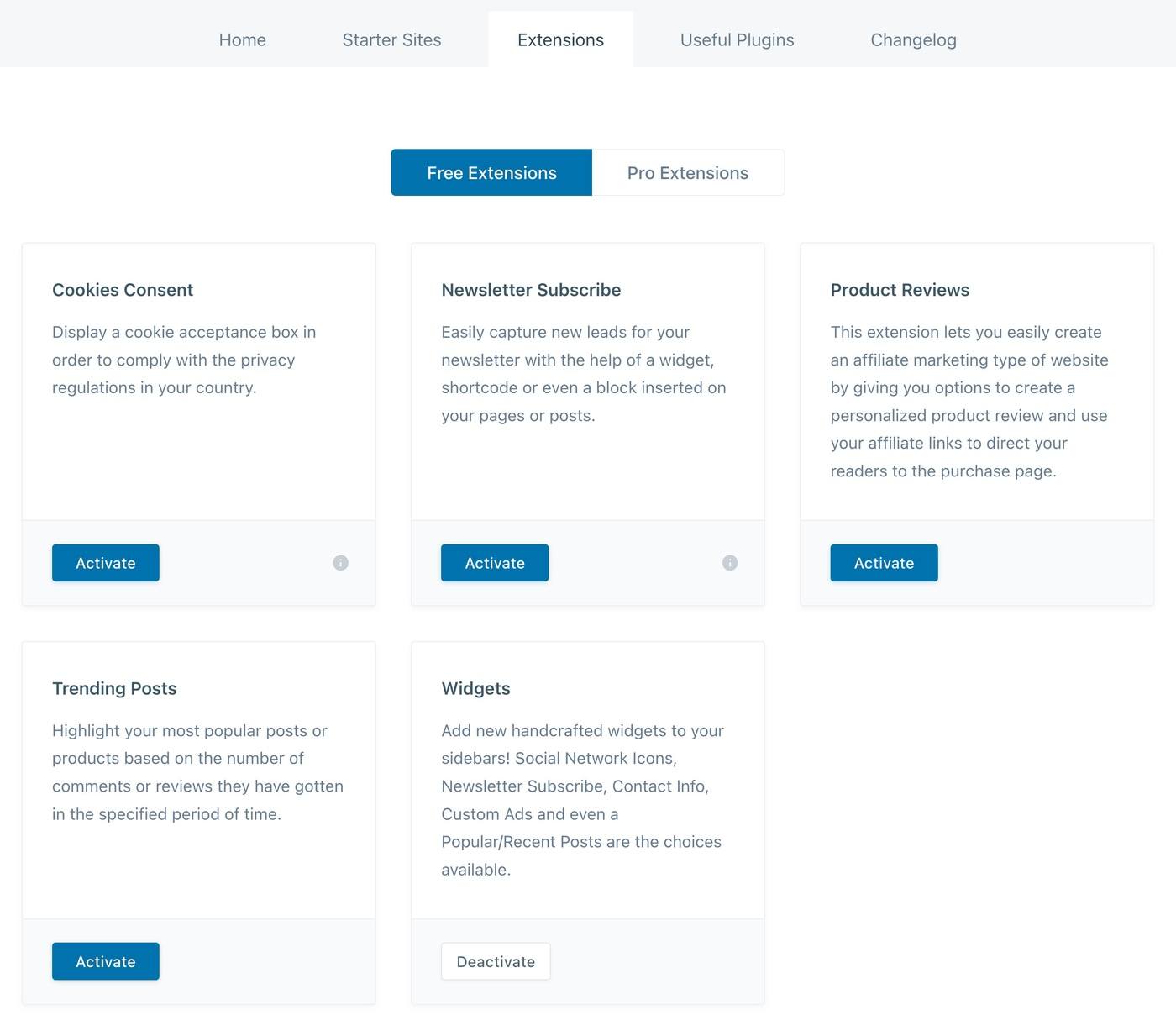
Por ejemplo, obtienes extensiones gratuitas para avisos de consentimiento de cookies, suscripción a boletines y reseñas de productos:

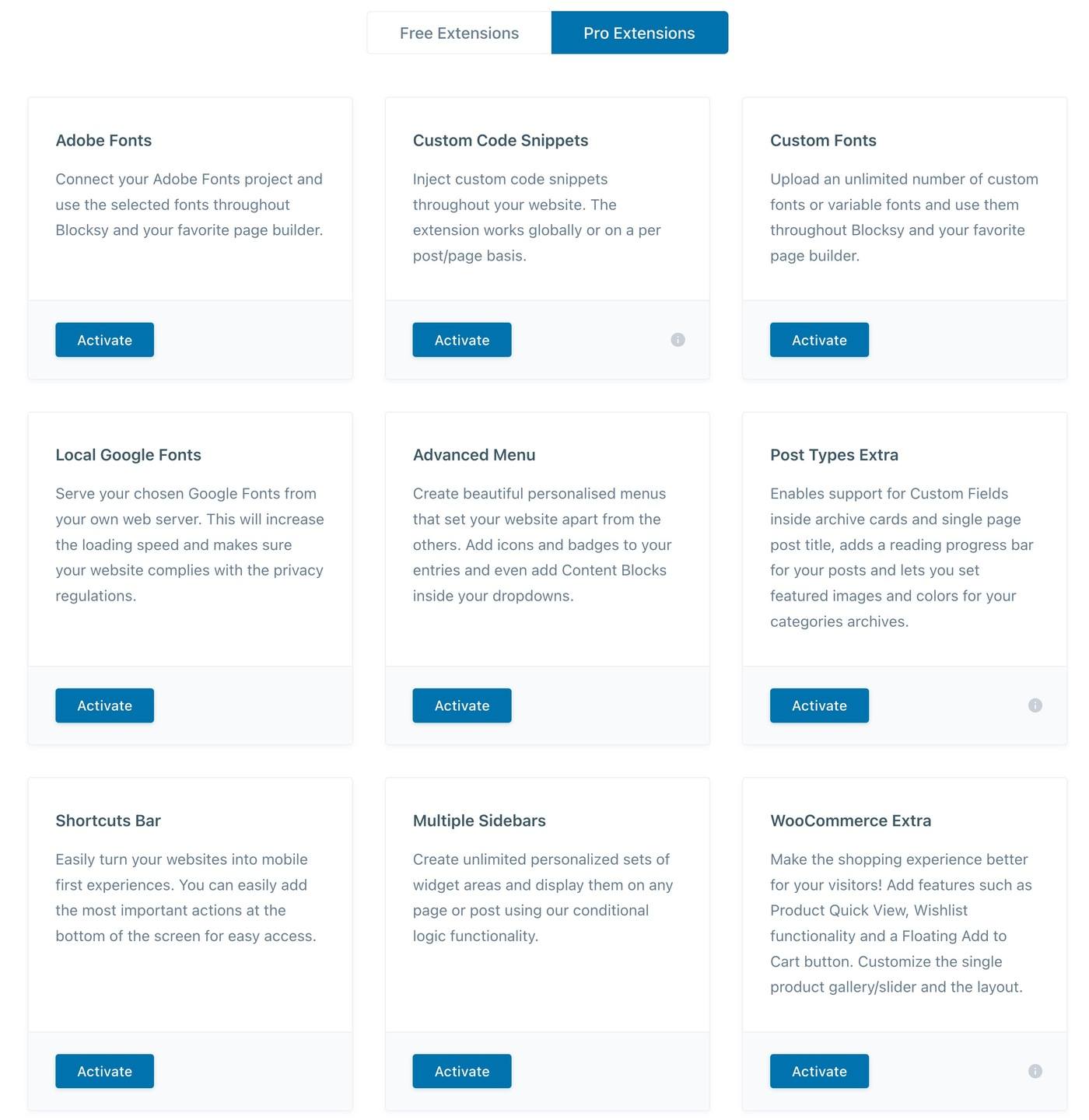
Con la opción Pro, obtienes algunas extensiones avanzadas para código personalizado, menús y compatibilidad más avanzada con WooCommerce:

Una de nuestras favoritas es Tipos de mensaje extra que es muy útil si estás creando sitios de contenido personalizado que incluyen campos personalizados. Además de otras funciones útiles (como una barra de progreso de lectura), te permite incluir contenido de campos personalizados en tus tarjetas de archivo o en la sección de título de la entrada/página.
🔺Virtue vs Blocksy | comparando temas WordPress gratuitos/profesionales
🏎️ Pruebas de rendimiento del tema Blocksy frente a otras opciones populares
Si quieres que tu sitio WordPress se cargue rápidamente, elegir un tema de carga rápida es una de las mejores cosas que puedes hacer.
Blocksy es un tema de carga rápida. Es ligero y tiene una tecnología muy optimizada, como cargar el código sólo en las páginas exactas en las que se necesita, en lugar de cargarlo todo en todo el sitio.
Sin embargo, para comprobar lo rápido que es, he realizado algunas pruebas de rendimiento con Blocksy y algunos de sus principales competidores.
Todas estas pruebas son para sólo el tema desnudo en una instalación nueva. Aunque no es un escenario muy realista, creemos que es la forma más justa de comparar diferentes temas y dar una buena idea del "peso" básico de un tema.
Aquí tienes los pesos de varios temas populares:
| Tema | Tamaño de la página | Peticiones HTTP |
| Blocksy | 48 KB | 6 |
| Astra | 44 KB | 6 |
| GeneratePress Premium | 31 KB | 6 |
| Kadence | 48 KB | 9 |
| Neve | 35 KB | 6 |
| Divi | 213 KB | 14 |
| Avada | 467 KB | 15 |
En general, puedes ver que Blocksy es tan rápido como otros temas ligeros populares. Y cuando se compara con temas más pesados como Divi o Avada es mucho más rápido.
💰 Precios en bloque
El tema principal de Blocksy está disponible gratuitamente en WordPress.org.
Incluso con sólo el tema gratuito, ya tienes acceso a un montón de opciones de personalización y a varios sitios de demostración importables.
Si quieres añadir más funciones, puedes comprar Blocksy Pro que es un complemento que instalas junto al tema Blocksy.
Puedes ver todas las diferencias entre Blocksy gratuito y Pro en la página de precios pero aquí tienes algunas de las incorporaciones más notables:
- Bloques de contenido (ganchos) y diseños personalizados
- Múltiples cabeceras, pies de página y barras laterales condicionales (en lugar de utilizar el mismo para todo tu sitio)
- Soporte para el mega menú
- Funciones más avanzadas de WooCommerce, como filtros fuera del lienzo, carrito flotante, etc.
Puedes adquirir Blocksy Pro como suscripción anual o vitalicia.
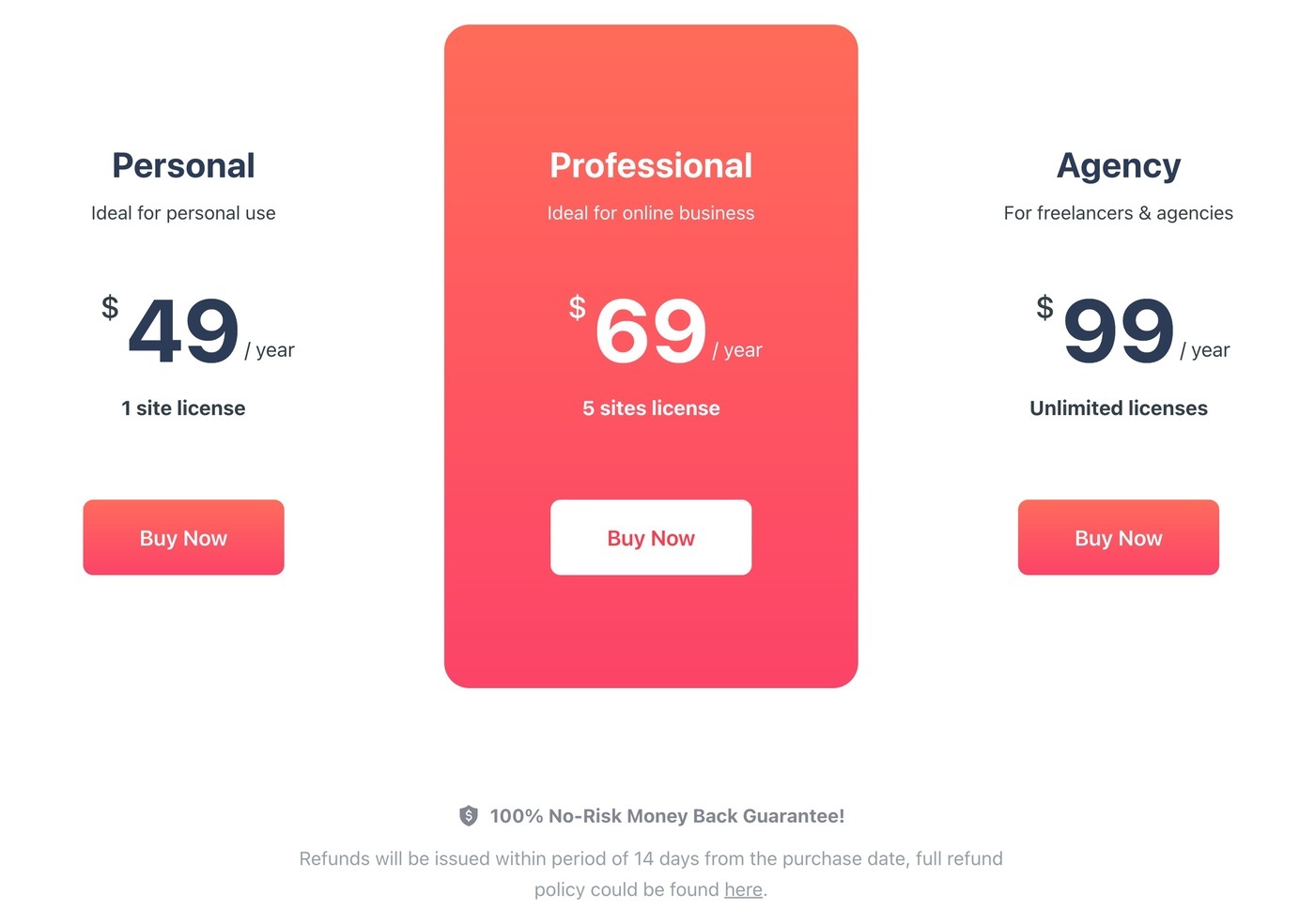
Hay tres planes de precios diferentes - la única diferencia es el número de sitios en los que puedes utilizar el tema Blocksy:
- Personal - 1 sitio - 49 $ al año o 149 $ para soporte y actualizaciones de por vida.
- Profesional - 5 sitios - 69 $ al año o 199 $ para soporte y actualizaciones de por vida.
- Agencia - sitios ilimitados - 99 $ al año o 299 $ para soporte y actualizaciones de por vida.

En Pillbanana puedes adquirir Blocksy Pro para la cantidad de sitios que desees, a un precio increíblemente bajo de solo $4.99! Aprovecha esta oportunidad excepcional para obtener un tema versátil y potente a un costo muy accesible.
👍👎 Pros y contras del tema Blocksy
Ahora que lo sabes todo sobre el tema Blocksy vamos a repasar algunos de los pros y los contras de utilizar Blocksy...
👍 Pros
- Rápido rendimiento - El diseño ligero de Blocksy y la carga inteligente de activos te ayudan a crear un sitio que se carga rápidamente.
- Bonitos sitios de demostración - Todos los sitios de demostración de Blocksy tienen un aspecto increíble, con diseños limpios y modernos.
- Soporte para mega menús - Blocksy Pro ofrece un mega menú integrado, algo de lo que carecen otros temas similares.
- Diseños personalizados (incluidas las ventanas emergentes) - Blocksy tiene una potente función de diseños personalizados para usuarios avanzados. La opción de ventanas emergentes también es única y algo que no encontrarás en la mayoría de temas similares.
- Excelentes funciones de WooCommerce - Si estás creando una tienda de comercio electrónico, Blocksy Pro incluye montones de funciones avanzadas de WooCommerce, como listas de productos deseados, carrito flotante, vista rápida, filtros fuera del lienzo y mucho más.
- Extensiones únicas - Las extensiones de Blocksy son bastante únicas para el espacio y ofrecen funciones realmente útiles, como avisos de consentimiento de cookies y cuadros de revisión de productos.
- Encabezados, pies de página y barras laterales condicionales - puedes utilizarlos para crear una experiencia mejor y más personalizada para tus usuarios.
👎 Contras
- Número limitado de sitios de demostración importables - En comparación con otros temas de este espacio, Blocksy tiene un número limitado de sitios de demostración que puedes importar. Blocksy sólo tiene 25, mientras que un tema como Astra tiene más de 200 y otros temas similares suelen tener al menos más de 60.
- Sin integraciones LMS avanzadas - Si estás creando un curso online, Blocksy no ofrece integraciones avanzadas de plugins LMS como temas como Astra o Kadence Theme.
👊 Las mejores alternativas a Blocksy Theme
Aunque pensamos que Blocksy es un gran tema, también hay muchas alternativas de calidad a Blocksy que utilizan el mismo enfoque ligero y polivalente.
Ya hemos mencionado varios de estos temas, pero pongámoslo todo junto...
Si te gusta este enfoque pero también quieres considerar otras opciones, te recomiendo que eches un vistazo a estos temas:
- Astra - el tema no predeterminado más popular de todos los tiempos. Tiene una enorme selección de sitios de inicio y toneladas de personalización. Más información en nuestro análisis de Astra.
- GeneratePress - consigue ser incluso más ligero que Blocksy. También tiene algunas funciones avanzadas para diseños/ganchos personalizados e incluso un completo constructor de temas basado en bloques. Más información en nuestro análisis de GeneratePress.
- Kadence Theme: una opción más reciente con un montón de opciones de personalización, una potente herramienta de diseños personalizados y sitios de demostración de gran aspecto. Más información en nuestro análisis de Kadence Theme.
- Neve - otra opción muy ligera. Tiene una sólida colección de más de 80 sitios de demostración y opciones flexibles del Personalizador.
Sinceramente, cualquiera de estos temas será una gran opción para tu sitio, Blocksy incluido.
En realidad, sólo depende de tu presupuesto, de qué sitios de inicio te gusten más y de las opciones de personalización específicas que puedas necesitar (por ejemplo, un determinado tipo de cabecera fuera del lienzo que debas utilizar obligatoriamente).
🙋 Revisión de Blocksy Preguntas frecuentes
Para terminar nuestra revisión del tema Blocksy, repasemos algunas preguntas frecuentes.
¿Es rápido el tema Blocksy?
Blocksy es uno de los temas de WordPress más rápidos que existen, con código ligero y carga de activos optimizada mediante Webpack
¿Blocksy es gratuito?
El tema principal de Blocksy está disponible 100% gratis en WordPress.org. Si quieres añadir más funciones al tema, puedes adquirir el complemento Blocksy Pro.
¿Es Blocksy un constructor de páginas?
No - Blocksy es un tema de WordPress ligero, no tiene su propio constructor de páginas integrado. Sin embargo, funciona bien con los plugins constructores de páginas más populares, así como con el editor nativo de WordPress.
¿Funciona el tema Blocksy con Elementor?
El tema Blocksy funciona genial con Elementor y muchos de los sitios de demostración importables de Blocky ofrecen versiones de Elementor para una fácil personalización.
¿Puedes utilizar Blocksy en WordPress.com?
Sí, puedes puedes utilizar Blocksy en WordPress.com, pero sólo si pagas los planes Business o eCommerce de WordPress.com. Necesitas uno de esos planes para poder instalar temas y plugins personalizados como Blocksy y el complemento Blocksy Pro.
🤔 Reflexiones finales: ¿Deberías usar el tema Blocksy?
En general, Blocksy es un excelente tema de WordPress si te gusta el enfoque ligero y polivalente, que es el que están utilizando muchos temas ahora mismo.
Para nosotros, una de las principales desventajas es su limitada selección de sitios de inicio preconstruidos.
Por otro lado, hay mucho que amar de Blocksy.
En primer lugar, aunque la cantidad de sitios de demostración es limitada, la calidad es excelente y todos los sitios de demostración tienen un aspecto estupendo.
En segundo lugar, el rendimiento es increíble. Además de un código ligero y limpio, Blocksy utiliza tecnologías como Webpack para cargar únicamente el código de las funciones exactas que necesitas, en lugar de sobrecargar tu sitio con código de funciones que no utilizas.
Por último, dispones de un montón de opciones en el personalizador nativo de WordPress, incluidos detalles agradables como los creadores de cabeceras y pies de página de arrastrar y soltar.
Para los usuarios más avanzados, también puedes personalizar tu sitio con diseños personalizados mediante la función de bloques, e incluso diseñar tus propias plantillas temáticas con el editor de bloques.
Blocksy también ofrece reglas condicionales muy potentes para todos estos diseños personalizados, que te permiten dirigirte a contenidos específicos, usuarios, horas y mucho más.
En general, Blocksy se merece sin duda un lugar en lo más alto del espacio de temas WordPress "ligeros y polivalentes".
Si quieres conocer otros artículos parecidos a Reseña de Blocksy: Un Theme versátil y muy veloz puedes visitar la categoría Temas Wordpress.

Deja una respuesta