10 Tendencias de Diseño Web 2024: La Guía Completa para Mantenerte Actualizado

Hoy veremos las principales tendencias de diseño web para 2024. Examinamos la estética y las tecnologías que creemos que dominarán el diseño web este año.
Para los propietarios de sitios web, diseñadores temáticos y web, desarrolladores y otros profesionales de Internet, es crucial estar al tanto de cómo es el diseño web moderno. De este modo, podrás ajustar tus proyectos web y medidas de marketing en consecuencia.
Hacerlo ayuda a mostrar a tus clientes y visitantes que sabes lo que está de moda y te mantienes al tanto de los últimos avances. También te permite, sencillamente, aprovechar la tecnología más reciente y crear sitios web que funcionen y tengan buen aspecto y alcancen sus objetivos.
¿Listo para ver qué te ofrecen las tendencias de diseño web 2024? Pues empecemos.
- 1. ¡IA por todas partes!
- 2. Animación, efectos de movimiento y vídeos
- 3. Tipografía Grande en la Sección Hero
- 4. Gradientes
- 5. Tipografía cinética
- 6. Bento Grids
- 7. Accesibilidad
- 8. Diseño retro de los 90/Y2K
- 9. Visualización de datos
- 10. Contenido 3D interactivo
- ¿Cuáles son tus tendencias favoritas de diseño web para 2024?
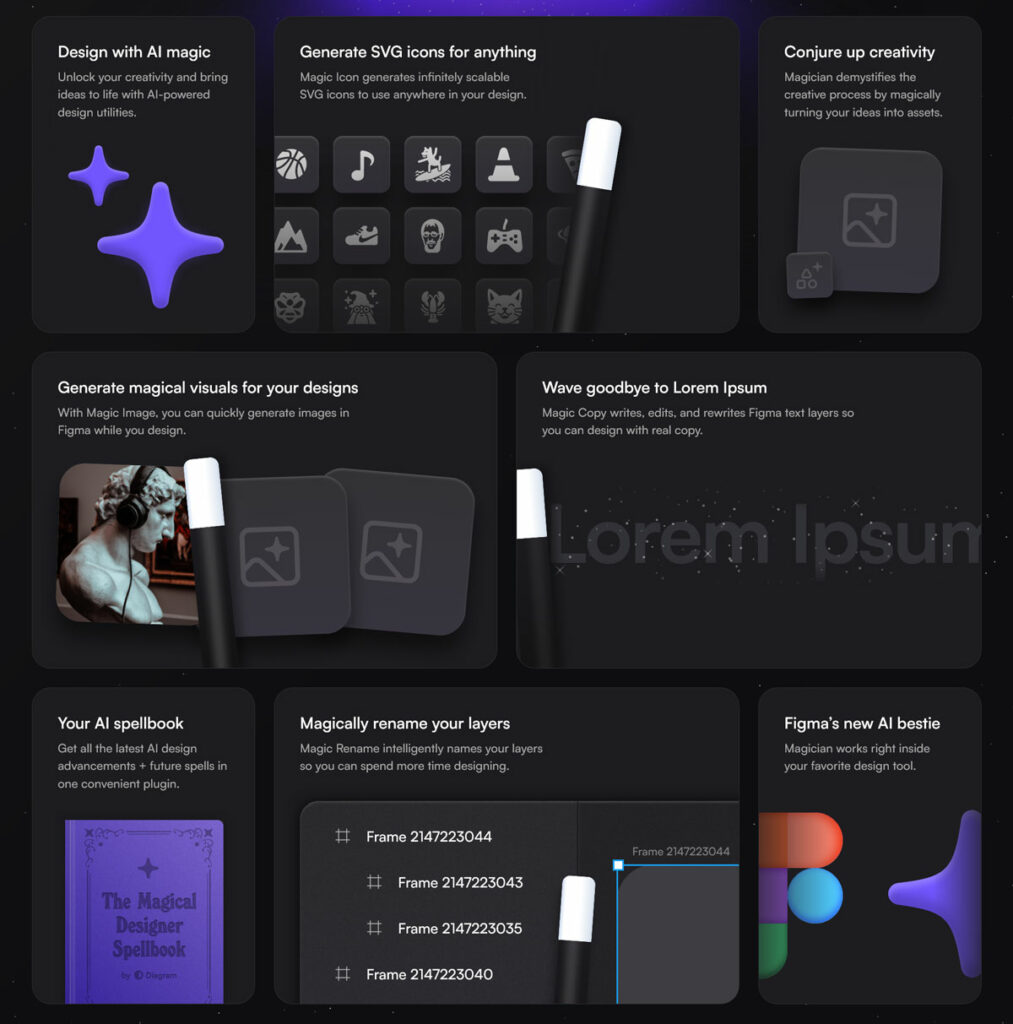
1. ¡IA por todas partes!

Primero hablemos del elefante robot gigante en la habitación. Desde la presentación de ChatGPT, no se puede escapar de la inteligencia artificial. Se está introduciendo cada vez más en todos los ámbitos de la vida, incluido el diseño y el contenido web. Como una de las tendencias de diseño de 2024, espera ver en tu navegador más cosas creadas con ella.
Contenido escrito sobre IA
Ésta parece ser actualmente la principal aplicación de la inteligencia artificial en la creación de sitios web.

Con el poder de la IA al alcance de casi todo el mundo, estamos viendo muchos más contenidos en los que la IA ha desempeñado un papel, al menos parcialmente, si no directamente. Entradas de blog, páginas de aterrizaje, contenido de sitios web, actualizaciones de redes sociales... todo está permitido.
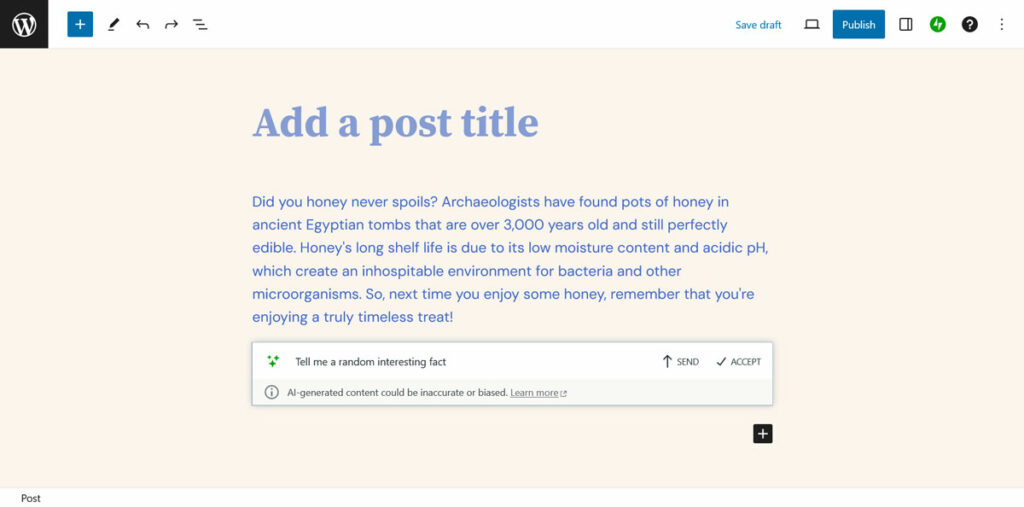
Incluso ya puedes utilizarla en WordPress. Hace poco lanzaron Jetpack AI, que lleva el poder de ChatGPT directamente al editor de WordPress.

Una tendencia que probablemente continuará en el nuevo año. Hasta el punto de que Google ha publicado nuevas directrices para los contenidos. Hacen hincapié en la experiencia de primera mano como uno de los nuevos marcadores principales de calidad, además del E-A-T. También hemos visto un montón de actualizaciones del núcleo en los últimos meses, posiblemente relacionadas con eso.
🚀Plugin Mantenimiento WordPress: Tu Guía Completa para Optimizar y Asegurar Tu Sitio Web
Imágenes de IA
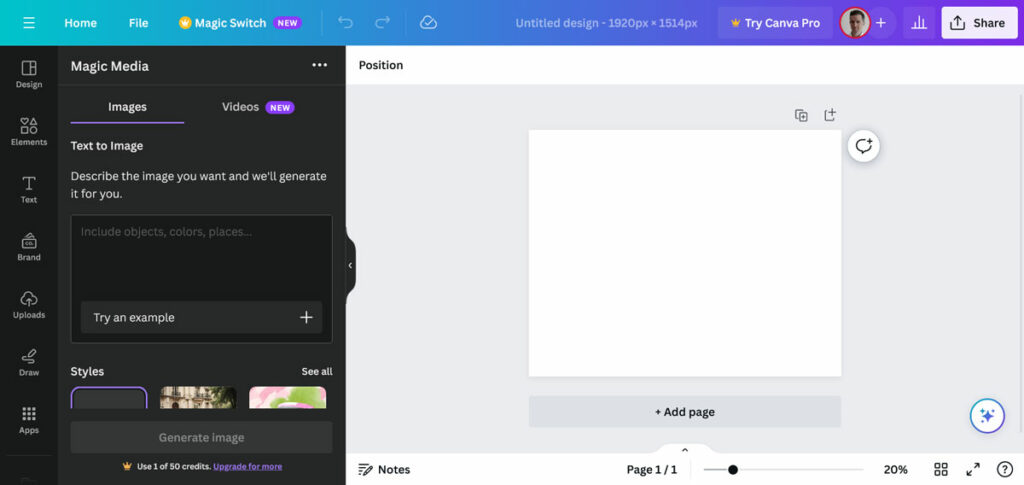
Nuestros nuevos señores de la IA no se limitan al texto; también son expertos en producir imágenes. Hemos visto el lanzamiento de Midjourney en el primer semestre de 2023 y Dall-E 3 está disponible en ChatGPT Plus. Servicios como Canva también vienen con su propio IA de imágenes. Como consecuencia, cada vez puedes utilizar más herramientas para crear imágenes sin necesidad de un diseñador gráfico.

También, hay empresas de WordPress, como Elementor, que han empezado a ofrecer la creación de imágenes con IA dentro de sus productos.
Así, en lugar de fotos de archivo, una de las tendencias de diseño web que podemos esperar ver más en 2024 son las imágenes únicas que se han creado con indicaciones, no con Photoshop.
🚀Todo lo que tienes que saber sobre Elementor, el mejor constructor visual de WordPress
Chatbots de IA
Sí, los chatbots son otra tendencia de diseño web en años anteriores. Pero con la IA mejorando a pasos agigantados, la atención al cliente es otra área en la que se abre camino en los sitios web.
Esto incluye a WordPress. En WordCamp Europe 2023, hubo un panel entero sobre este tema.
Los panelistas hablaron de las diferentes formas en que las empresas de WordPress ya están utilizando la IA, y la atención al cliente fue un tema importante para ello. También hay plugins como Chatbot ChatGPT para WordPress y AI Engine Pro que te permiten llevar a tu sitio la potencia de ChatGPT para chatbots y otras funcionalidades.
Así que, la próxima vez que te encuentres haciendo clic en uno de esos omnipresentes botones de "chatea con nosotros", prepárate para que no haya un humano al otro lado.
Código IA
La IA no sólo puede escribir texto en prosa, también es capaz de escribir funciones y código. Aunque en el seminario dedicado a este tema en el WCEU 2023, los resultados fueron desiguales para las tareas más complejas, para las funciones CSS o JavaScript más sencillas, puedes confiar absolutamente en modelos lingüísticos como GitHub Copilot o ChatGPT para ayudarte.

Por supuesto, el reto sigue siendo tener suficientes conocimientos de desarrollo para poder pedir realmente lo que necesitas y solucionar los problemas. Sin embargo, probablemente cada vez será más común tener sitios web que funcionen con código creado por la IA, al menos en parte.
Diseño web con IA
Por último, otra forma en que la inteligencia artificial se abre camino en el diseño web en 2024 es realizando el diseño web propiamente dicho. Ya existen ofertas en las que puedes obtener un sitio web construido automáticamente con unas pocas indicaciones.
Creadores de sitios web como Wix están experimentando con ello, puedes utilizar Unbounce para páginas de destino, y para WordPress, existe CodeWP AI o AppyPie.

🚀Shopify Themes: Tu Clave para una Tienda en Línea de Éxito
2. Animación, efectos de movimiento y vídeos
El contenido de vídeo es una de las formas de contenido más populares que existen. No hay más que ver YouTube y TikTok, que están entre los sitios web más visitados del mundo. Además, muchos sitios sociales se han subido al carro con sus propias ofertas de vídeo, como Instagram Reels.

Debido a su popularidad, no es de extrañar que las imágenes en movimiento también son tendencia en el diseño web.

Algo que está impulsando este desarrollo es el aumento de la funcionalidad CSS que puede acomodar animaciones, transiciones y complejos efectos hover y scroll. Ni siquiera tienes que saber JavaScript.
Las animaciones de carga o microinteracciones son opciones adicionales que te permiten crear experiencias web más envolventes y fluidas, más allá de las habituales recargas de página. A medida que la tecnología avance y los navegadores sean aún más capaces, podremos ver cómo más diseñadores y desarrolladores web aprovechan esta tendencia.
Sin embargo, también puedes introducir movimiento en los sitios web de otras formas, como ilustraciones animadas, vídeos o GIFs en bucle. Estos últimos recuerdan especialmente a lo que consumen a diario los usuarios de plataformas de vídeos cortos.
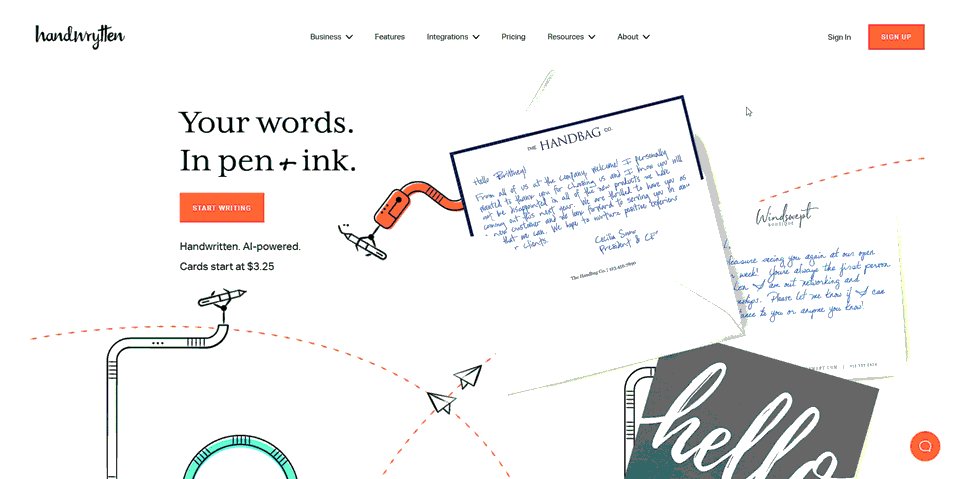
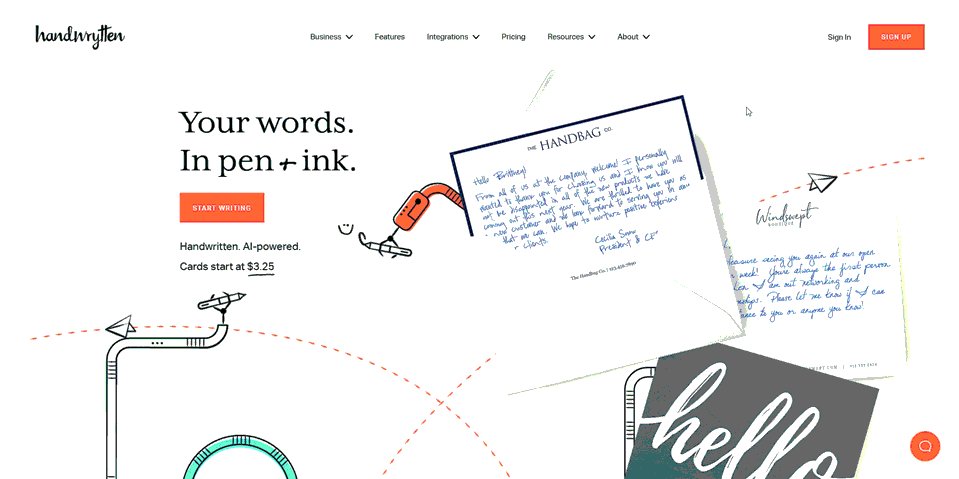
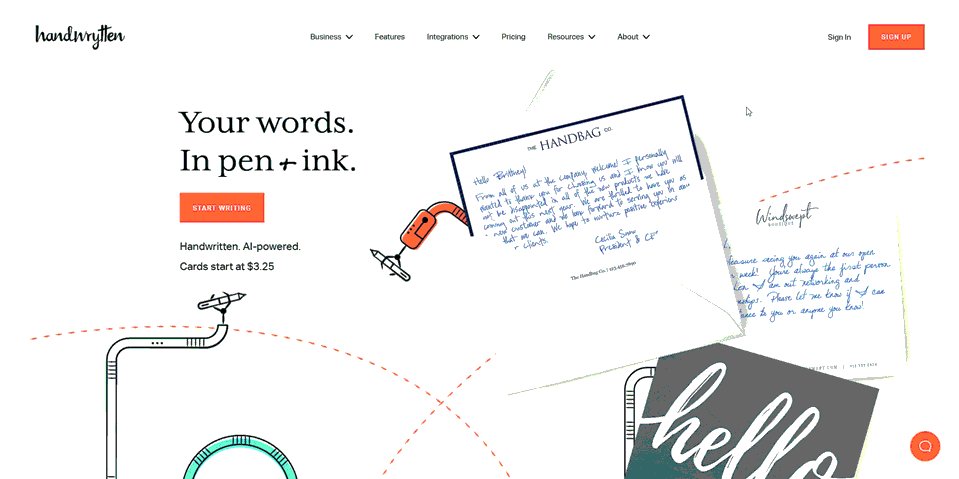
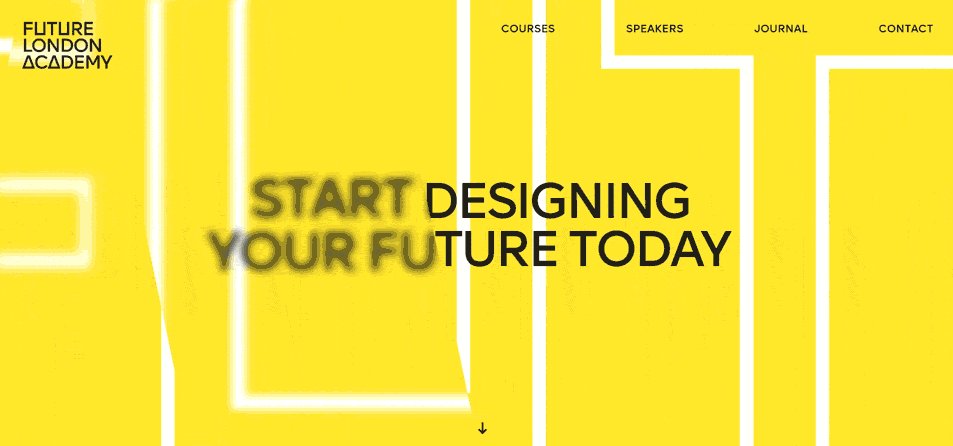
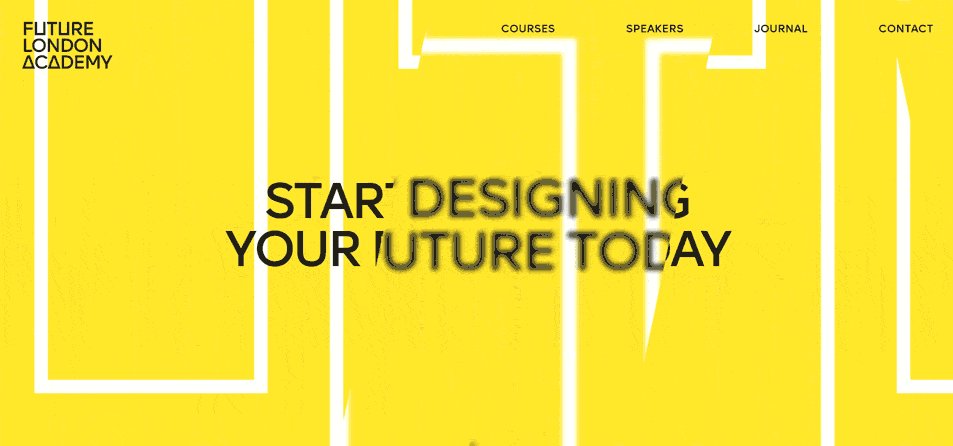
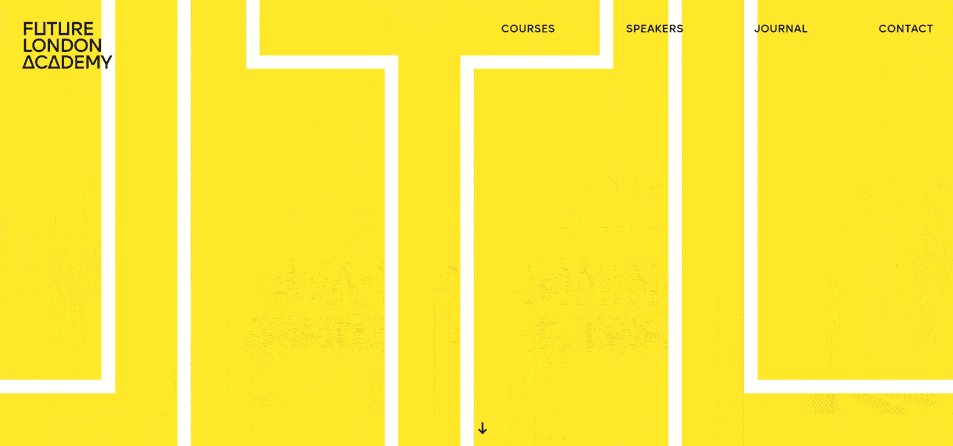
3. Tipografía Grande en la Sección Hero
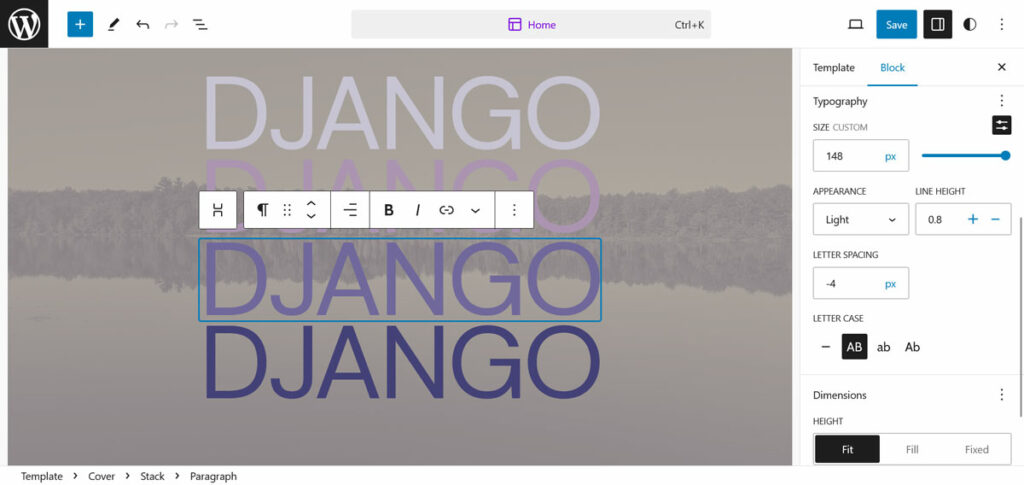
Además de las animaciones, otra forma de hacer que destaque la tipografía principal es sobredimensionarla. Esto es algo que se ve cada vez en más sitios web. Llama mucho la atención y, dependiendo de la fuente que utilices, puede transportar mucha personalidad de inmediato. Puedes utilizarla para el nombre de tu marca, el encabezamiento, el punto de venta único, etc.

Las fuentes grandes también son una gran alternativa a las imágenes. Tarda menos en cargarse y tiene un efecto similar.
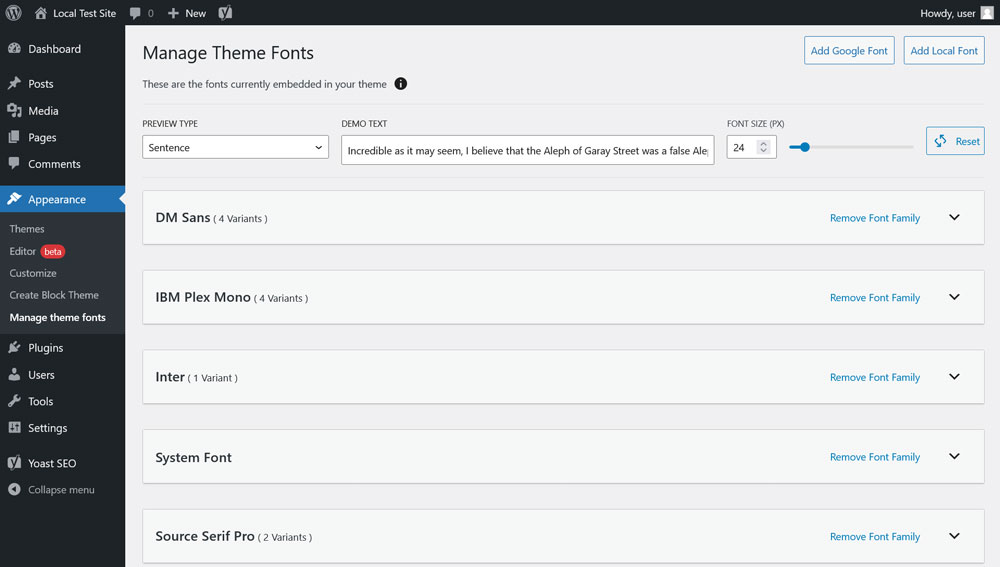
Además, es muy fácil de implementar en un tema de bloque y en el Editor de Sitios de WordPress. Utiliza la función Crear tema de bloques para añadir el tipo de letra que elijas a tu sitio web.

Después, utiliza las opciones integradas para que destaque en tamaño extra grande. Por ejemplo, puedes utilizar la opción Portada para crear una imagen principal y luego ajusta el aspecto del texto a tu gusto con los ajustes nativos de tipografía.

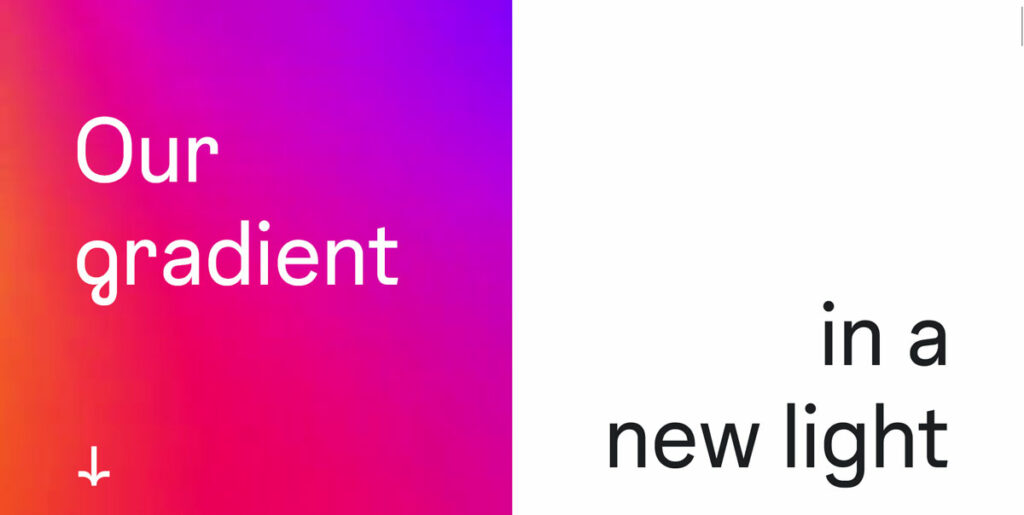
4. Gradientes
Los degradados están resurgiendo un poco, no sólo desde que Instagram renovó su logotipo. Son una forma estupenda de añadir un toque de color al diseño de un sitio web. Puedes utilizarlos en imágenes, fondos, botones y muchos otros elementos para hacerlos destacar e introducir colores de forma muy suave.

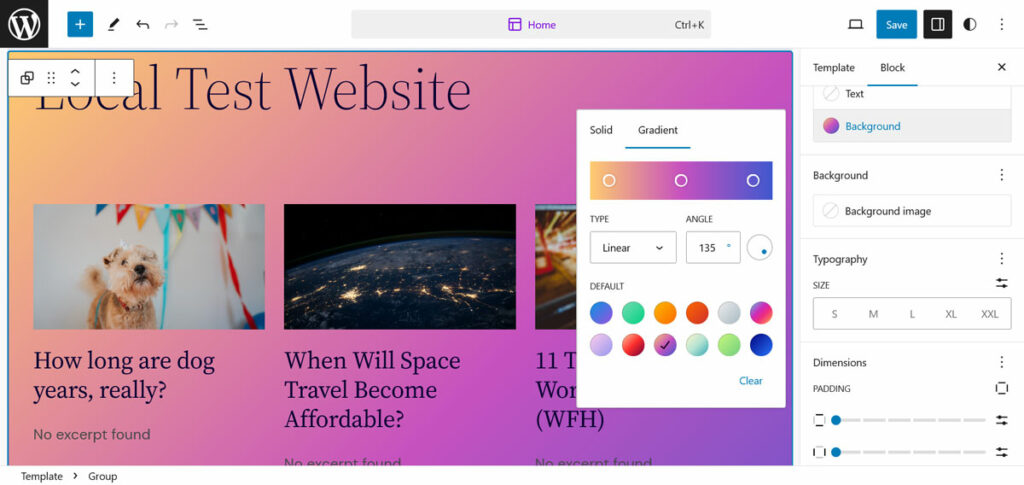
Lo bueno también es que WordPress tiene muchas funciones para ello ya incorporadas. El editor de bloques te permite añadir degradados en muchos sitios, especialmente como fondos.

Así que, si quieres lanzarte a esta tendencia de diseño web en 2024, puedes hacerlo con muy pocas complicaciones.
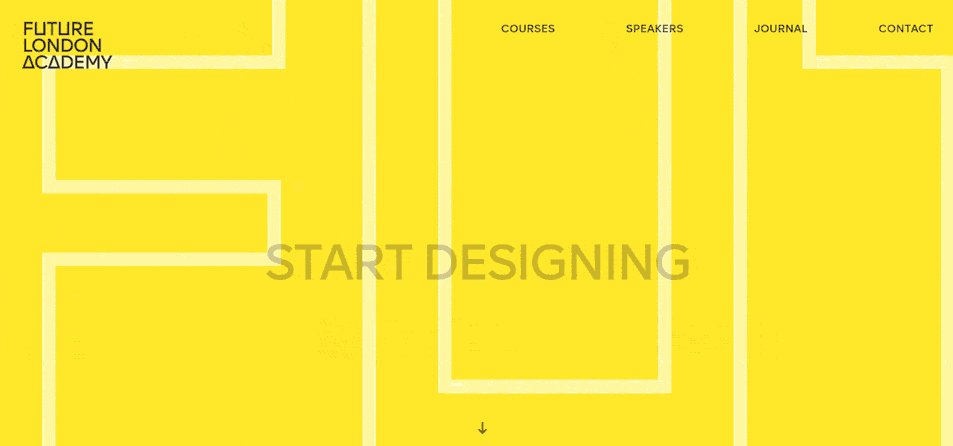
5. Tipografía cinética
La tipografía cinética es una forma de hacer más emocionante el texto de tu sitio web combinándolo con animación. Una de sus aplicaciones más comunes es utilizarla en la imagen principal de tu marca o eslogan.

La tipografía cinética es muy eficaz para dirigir la atención y asegurarse de que los visitantes leen lo que tú quieres que lean. Además, es muy fácil de implementar en WordPress. Puedes añadirla fácilmente en forma de GIFs o vídeos en el editor.
El problema es crear las animaciones. Te ayudará estar familiarizado con herramientas como After Effects. Si eso no es lo tuyo, puedes buscar en sitios como Typomotion, OFFEOy Canva.
6. Bento Grids
Puede que no te suene el término, pero lo más probable es que las hayas visto. Defendido por Apple tanto en su sitio web como en su sistema operativo móvil, se trata de un tipo de cuadrícula con bordes que recuerda a las cajas japonesas de almuerzo "bento".

Al fin y al cabo, no son más que esquinas redondeadas, sin embargo, son una tendencia de diseño apasionante a la que se está apuntando mucha gente. Puedes encontrar más ejemplos en Bento Grids.
Las cuadrículas visibles y los bordes en general son una tendencia que podrás ver más en el diseño web de este año. Proporcionan claridad y estructura, facilitando la navegación por los sitios web. Además, ayudan con el diseño responsivo, ya que ayudan a visualizar cómo se reorganizarán los elementos.
Si te interesa hacer algo parecido, investiga sobre flexbox y CSS grid.
🚀Cómo cambiar el color de la fuente en WordPress
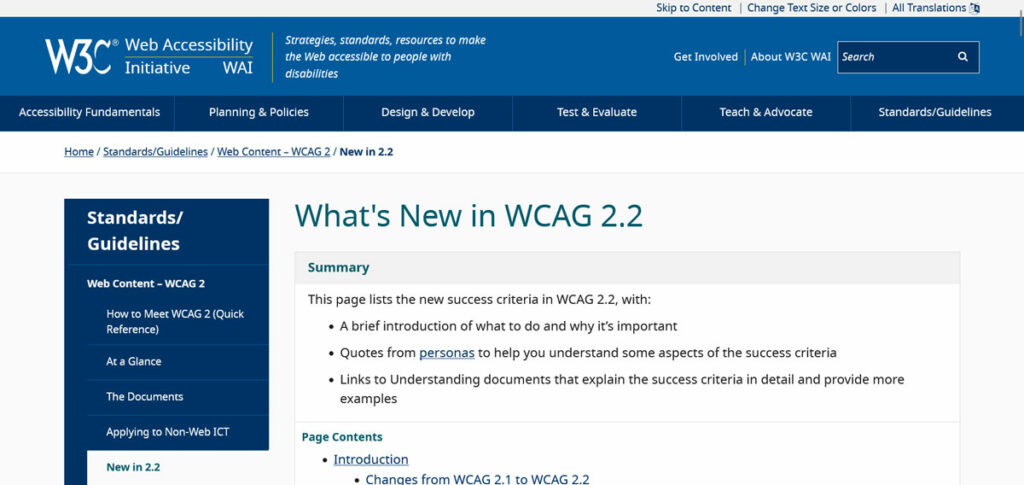
7. Accesibilidad
Esta tendencia no es nada nuevo, hace años que hablamos de cómo implementar la accesibilidad en WordPress. Sin embargo, hay un renovado interés en este tema con la aparición de nuevas normas y cada vez más se incorporan a la legislación.

Por tanto, es probable que la accesibilidad también sea una tendencia en el diseño web en 2024 y más allá, lo cual es positivo. Construir sitios web accesibles para todos los usuarios debería ser la norma.
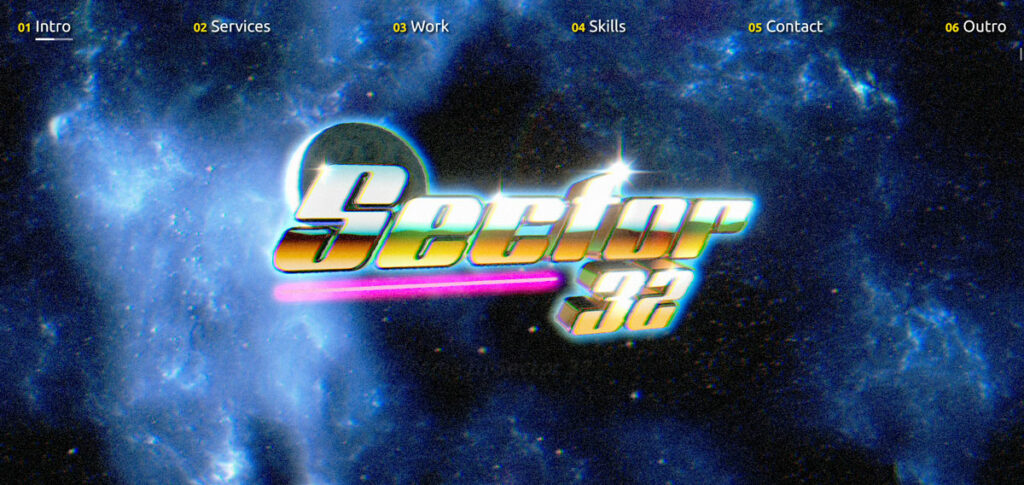
8. Diseño retro de los 90/Y2K
Si naciste lo suficientemente pronto como para ser consciente de los años 90 o principios de los 2000, puede que te sorprenda ver que algunas de las tendencias de moda de tu juventud están volviendo actualmente.
Sin embargo, no es sólo en la moda de la calle donde resurgen estas tendencias. En Internet, muchos elementos que los que vivimos los primeros tiempos están volviendo. Afortunadamente, no estamos hablando de marquesinas parpadeantes a lo MySpace. En su lugar, prepárate para ilustraciones retro, imágenes de fondo ruidosas, colores de neón y grandes tipografías.

Otras señas de identidad de esta estética son:
- Formas tridimensionales
- Combinaciones de colores llamativos como el rosa, el morado y el naranja
- Purpurina y metálico
En resumen, prepárate para más vibraciones retro de aquí a 2024.
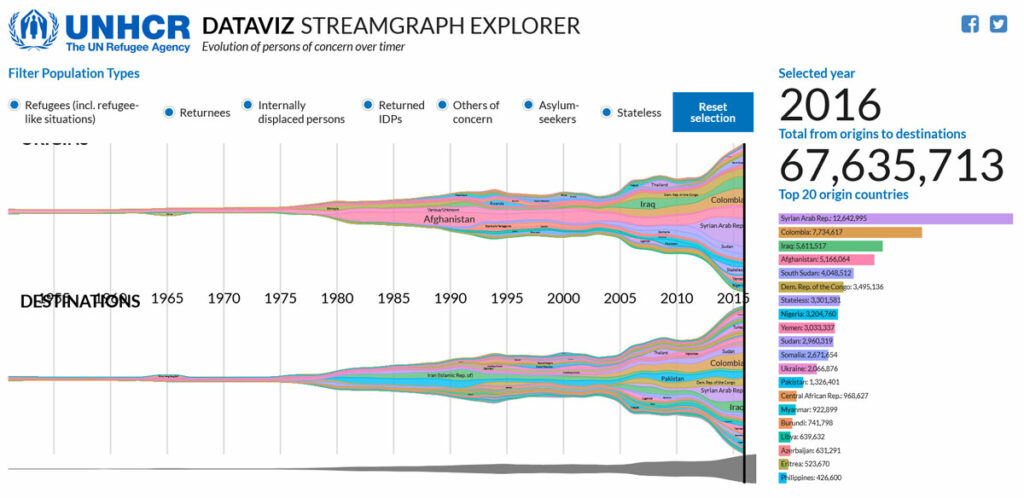
9. Visualización de datos
Si la pandemia de COVID nos enseñó algo, fue a comprender grandes cantidades de datos visualizados en línea. Con muy poco más que hacer, refrescar las cifras de casos en tu propio país o en otros se convirtió en un deporte nacional.

Sin embargo, algo bueno que surgió de ello fue la mayor capacidad de los diseñadores web para mostrar grandes cantidades de datos complejos en las páginas web, ¡incluso en forma interactiva! Esta es una tendencia de diseño web que puedes esperar ver más en 2024.
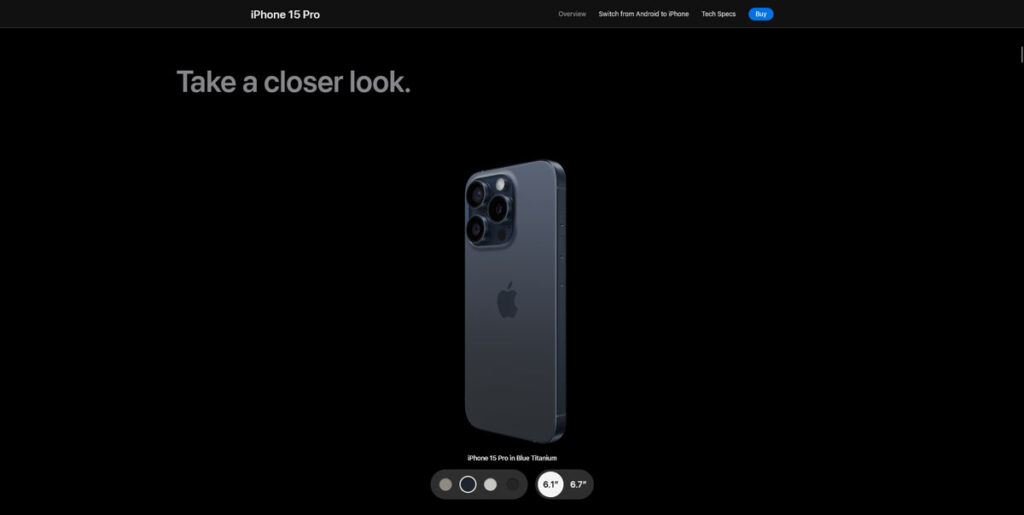
10. Contenido 3D interactivo
Por último, gracias a los avances tecnológicos y a las habilidades de los diseñadores web, cada vez es más frecuente ver en Internet contenidos tridimensionales con los que puedes interactuar. Por ejemplo, puedes ver el último iPhone desde la perspectiva que quieras jugando con él en tu navegador.

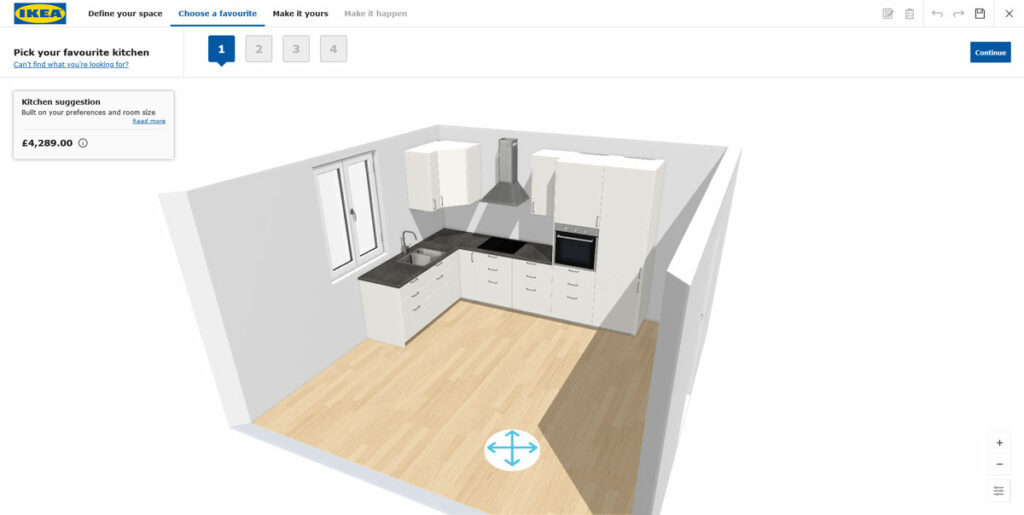
¿Has pensado últimamente en construir una cocina con IKEA? También puedes hacerlo en un entorno similar al de los Sims sin acercarte a una tienda de muebles sueca.

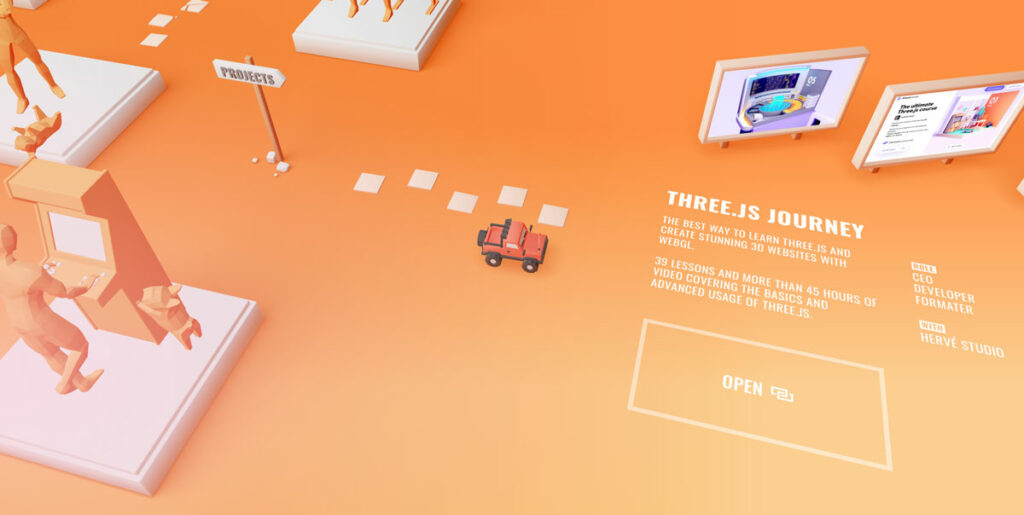
Por último, está el ejemplo loco de Bruno Simon que construyó su CV/cartera como un juego 3D en línea al que puedes jugar y también conocer sus habilidades. Ya sabes, por si la propia página web no te convence.

Dado que los navegadores y los ordenadores son cada vez más potentes, es de esperar que veamos más ejemplos de sitios web de este tipo el año que viene.
¿Cuáles son tus tendencias favoritas de diseño web para 2024?
Es importante estar al tanto de lo que ocurre en la esfera del diseño web. Si conoces las tendencias visuales y tecnológicas que dominarán el diseño web en 2024, podrás asegurarte de estar a la vanguardia de lo que ocurre.
Aunque, como en cualquier otro aspecto de la vida, la inteligencia artificial domina gran parte del debate, también hay otros avances interesantes a los que prestar atención. Desde gradientes y animaciones hasta tendencias tipográficas, bordes visibles, accesibilidad, contenido 3D interactivo y visualización de datos, hay mucho que esperar.
¿Cuáles son tus predicciones para las tendencias de diseño web en 2024? ¿Hay alguna que crees que hemos omitido? ¡Comparte tus opiniones en los comentarios!
Si quieres conocer otros artículos parecidos a 10 Tendencias de Diseño Web 2024: La Guía Completa para Mantenerte Actualizado puedes visitar la categoría Ayuda y Soporte.

Deja una respuesta