The Events Calendar shortcode: todos y cómo usarlos

Conoce todo sobre The Events Calendar plugin shortcode: toda la lista y cómo usar cada uno. A continuación, todo lo que necesitas saber.
The Events Calendar es uno de los plugins de calendario más populares y robustos de WordPress. El plugin puede mostrar eventos programados pasados y futuros en orden cronológico. Al ser un plugin tan popular, codificado según los más altos estándares de la industria, garantiza que viene con múltiples shortcodes para ayudarte a sacarle el máximo partido.
En este artículo, vamos a descubrir más sobre The Events Calendar plugin shortcode, exploraremos todos los shortcodes disponibles del plugin y proporcionamos algunos ejemplos de cómo utilizarlos.
¿Qué son los shortcode o códigos cortos para WordPress?
Un shortcode, tal y como suena, es un texto encerrado entre corchetes que ejecuta un código o función más extenso en el backend de tu sitio web, entre bastidores. Puedes utilizar un shortcode con un bloque de Gutenberg o a través de la pantalla de código del editor clásico.

La mayoría de los plugins de WordPress vienen con un conjunto de shortcodes que son específicos y únicos para ellos, y The Events Calendar plugin shortcode no es diferente.
Cómo utilizar los códigos cortos de WordPress
Como se ha mencionado anteriormente, puedes insertar shortcodes en cualquier página, página o tipo de entrada personalizada dentro de corchetes.
[shortcode]También puedes utilizar shortcodes dentro de archivos de plantilla PHP de esta forma:
<?php echo do_shortcode(\"[shortcode]\"); ?>Recuerda que el plugin debe estar activo para que sus shortcodes funcionen y muestren el contenido. Como cada plugin tiene sus shortcode únicos, tendrás que saber qué introducir dentro de los corchetes y los resultados esperados.
También, puedes utilizar parámetros adicionales en el shortcode para personalizar aún más su resultado. Por ejemplo, el parámetro [tribe_community_events] mostrará todos los próximos eventos, mientras que el shortcode [tribe_community_events id=\"your_venue_id\"] visualizará todos los eventos basados en el ID del local que hayas introducido.
Ten presente que introducir un conjunto aleatorio de letras o números no funcionará y no ejecutará ninguna función. Por lo tanto, conocer The Events Calendar plugin shortcode y sus parámetros es imprescindible para todo funcione correctamente.
The Events Calendar plugin shortcode
The Events Calendar, uno de los plugins de WordPress más utilizados para añadir un calendario a tu sitio web, viene con muchos shortcodes útiles.
Cada shortcode fue desarrollado con una razón específica, y en la tabla siguiente describiremos sus propósitos. Hay un par de formas de utilizar The Events Calendar plugin shortcode. La primera utiliza el bloque Gutenberg del plugin, y la segunda utiliza el bloque shortcode.

Inicialmente, ambos métodos harán lo mismo, por lo que elegir uno u otro es una preferencia personal.
The Events Calendar plugin shortcode: la lista
Usar el método shortcode es nuestro favorito porque puedes usar muchas más opciones de personalización y parámetros.
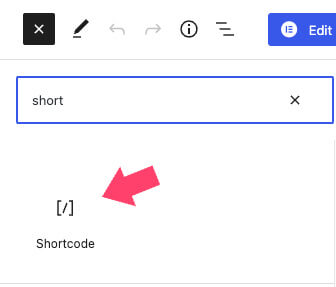
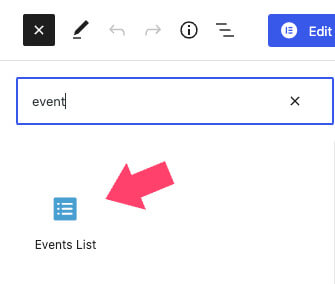
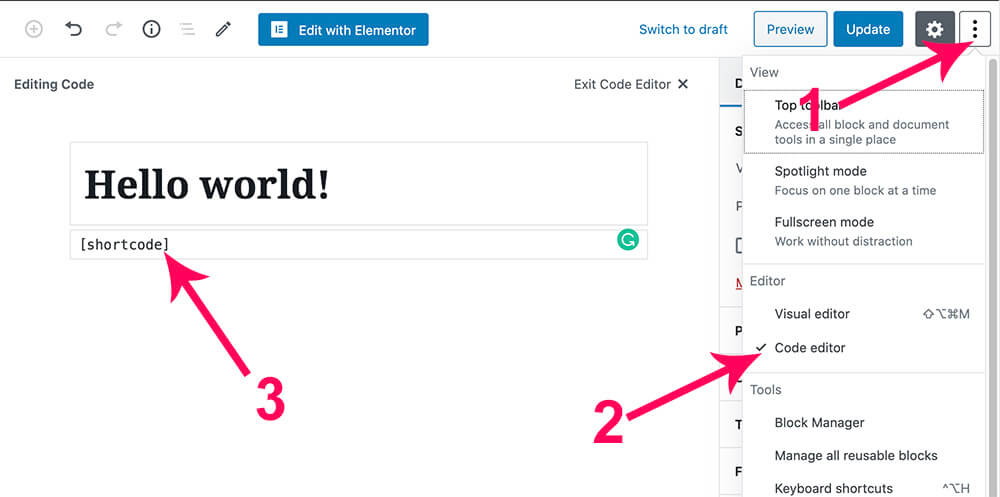
Para utilizar el método Editor Gutenberg haz clic en el icono + y añade un nuevo bloque de shortcode. Alternativamente, si sigues utilizando el botón editor clásico cambia a la vista de código y pega el código allí.

Aquí están todos los The Events Calendar plugin shortcode disponibles:
| CÓDIGO CORTO | DESCRIPCIÓN | PLUGIN |
|---|---|---|
[tribe_mini_calendar] | Muestra una versión mini de la Vista del Mes del calendario. | The Events Calendar Pro |
[tribe_events_list] | Muestra el widget de lista avanzada que señala eventos e información de eventos en una Vista de Lista. | The Events Calendar Pro |
[tribe_featured_venue] | Enumera los próximos eventos en un lugar específico. | The Events Calendar Pro |
[tribe_event_countdown] | Muestra una cuenta atrás hasta el inicio de un evento. | The Events Calendar Pro |
[tribe_this_week] | Visualización horizontal o vertical de los eventos que tienen lugar en la semana actual. | The Events Calendar Pro |
[tribe_events] | Designa el calendario completo. La vista por defecto viene determinada por la opción seleccionada en la configuración del plugin. | The Events Calendar Pro |
[tribe_event_inline] | Expone un único evento en una entrada, página, barra lateral, pie de página o plantilla personalizada. Acepta parámetros que personalizan qué detalles del evento mostrar y en qué orden mostrarlos. | The Events Calendar Pro |
[tribe-user-event-confirmations] | Exponer a los usuarios que han confirmado que asistirán a un próximo evento. | Event Tickets |
[tribe-tpp-success] | Cuando utilices Event Tickets Tribe Commerce, Paypal necesitará una página de éxito en tu sitio para finalizar el proceso de pago. | Event Tickets |
[tec_tickets_checkout] | Mostrar el contenido de la página de pago con Tickets Commerce. | Event Tickets |
[tec_tickets_success] | Indicar el contenido de la página de éxito con Tickets Commerce. | Event Tickets |
[tribe_tickets][tribe_tickets] | Muestra las entradas que hayas creado para cualquier evento en cualquier página o entrada de WordPress. Mostrar opcionalmente contenido protegido. | Event Tickets Plus |
[tribe-user-event-confirmations] | Enseñar una lista de los próximos eventos de un asistente. | |
[tribe_community_events_title] | Si no utilizas permalinks, puedes incrustar el contenido del cuerpo y el título de la plantilla Community Events en una página. | Community Events |
[tribe_community_events] | Incrusta el formulario que permite a los usuarios enviar eventos a tu calendario. | Community Events |
[tribe_community_events view="my_events"] | Enseña una lista de eventos que el usuario actualmente conectado ha enviado al calendario. | Community Events |
[tribe_community_events view="edit_event" id="your_event_id"] | Muestra la pantalla de edición de un evento en particular, cuando se utiliza con el ID de puesto del evento. | Community Events |
[tribe_community_events view="edit_venue" id="your_venue_id"] | Señala la pantalla de edición de un local concreto, cuando se utiliza con el ID de puesto del local. | Community Events |
[tribe_community_events view="edit_organizer" id="your_organizer_id"] | Muestra la pantalla de edición de un organizador concreto, cuando se utiliza con el ID de puesto del organizador. | Community Events |
[tribe_community_tickets view="attendees_report" id="your_event_id"] | Puedes ver un informe de los asistentes que se han inscrito en un evento concreto que un usuario ha enviado al calendario. | Community Tickets |
[tribe_community_tickets view="sales_report" id="your_event_id"] | Expone un informe de venta de entradas para un evento concreto que un usuario haya enviado al calendario, proporcionando el número de entradas vendidas y los ingresos de las ventas. | Community Tickets |
[gigpress_shows] | Mostrar próximos conciertos, espectáculos, conciertos y actuaciones en tu sitio usando GigPress | GigPress |
Códigos cortos adicionales de extensiones y complementos
La mayoría de los plugins populares, como The Events Calendar, tienen extensiones y complementos adicionales que empresas de terceros han desarrollado para ampliar su funcionalidad. Una extensión específica que nos llamó la atención es The Events Calendar Shortcode and Templates Pro.
El plugin añadirá muchos más shortcodes y plantillas que podrás utilizar para personalizar el aspecto del plugin de The Events Calendar. El shortcode por defecto del plugin es:
[events-calendar-templates template=\"default\" style=\"style-1\" category=\"all\" date_format=\"default\" start_date=\"\" end_date=\"\" limit=\"10\" order=\"ASC\" hide-venue=\"no\" time=\"future\" featured-only=\"false\" columns=\"2\" autoplay=\"true\" tags=\"\" venues=\"\" organizers=\"\" socialshare=\"no\"]Puedes personalizar cualquiera de sus parámetros con los atributos que aparecen a continuación:
| Atributo | Valor |
|---|---|
| plantilla |
|
| estilo |
|
| categoría |
|
| formato_fecha |
|
| fecha_inicio fecha_final |
|
| limitar |
|
| ordena |
|
| hide_venue |
|
| hora |
|
| sólo funciones |
|
| columnas |
|
| reproducción automática |
|
| etiquetas |
|
| venues |
|
| organizadores |
|
| socialshare |
|
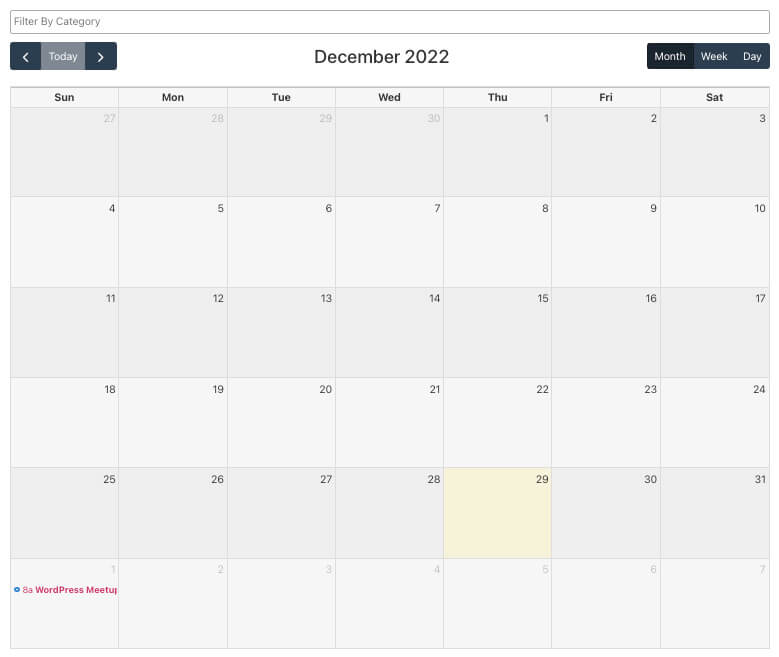
Este es el aspecto del calendario al cambiar el parámetro de plantilla por el atributo de línea de tiempo:
También puedes utilizar el shortcode nativo del plugin (y sus parámetros) para mostrar la plantilla completa del calendario.
[ect-calendar-layout date-format=\"d F Y\" show-category-filter=\"true\" limit=\"10\"]
Estas son las opciones de personalización disponibles:
| Atributo | Valor |
|---|---|
| límite |
|
| formato_fecha |
|
| mostrar-categoría-filtro |
|
Una vez que hayas personalizado el shortcode, asegúrate de guardar los cambios y vuelve a visitar la página.
Conclusión
En este artículo, exploramos los diferentes The Events Calendar plugin shortcode y aprendimos a utilizarlos en tu sitio web WordPress.
Déjanos un comentario y dinos qué shortcodes de las listas anteriores utilizas o si tienes alguna pregunta adicional.
Si quieres conocer otros artículos parecidos a The Events Calendar shortcode: todos y cómo usarlos puedes visitar la categoría Plugins Wordpress.

Deja una respuesta