Cómo cambiar el color de la fuente en WordPress

Si estás buscando personalizar el diseño de tu sitio web de WordPress, cambiar el color de la fuente puede ser una excelente opción. Con la ayuda de algunos ajustes y plugins sencillos, puedes hacer que tu contenido resalte y sea más llamativo para tus visitantes. En este artículo, te mostraremos cómo cambiar el color de la fuente en WordPress de manera rápida y fácil.
¿Por qué cambiar el color de la fuente en WordPress?
Elegir los colores adecuados para tu sitio web puede tener un gran impacto en la forma en que los visitantes perciben tu contenido. El color de la fuente es uno de los factores más importantes a considerar, ya que puede hacer que el texto sea más fácil de leer y más atractivo visualmente.
Además, si tienes una marca o un logotipo, puedes utilizar los colores de tu marca para asegurarte de que tu sitio web esté en línea con tu identidad visual y sea reconocible para tus clientes y seguidores.
1. Cambia el Color de Fuente en Wordpress con el Personalizador de tu Tema

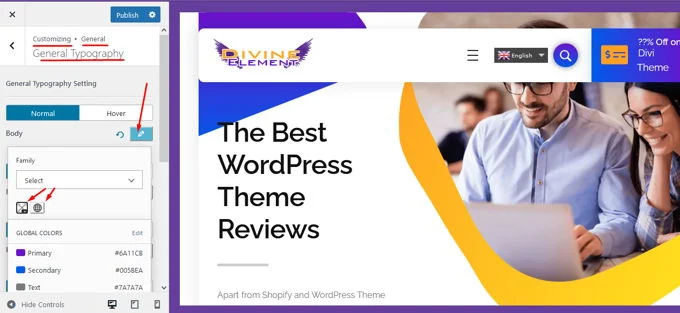
La mayoría de los temas tienen la opción de cambiar las fuentes en el Personalizador de temas. En tu panel de WordPress, ve primero a “Apariencia” > “Personalizar”. Desde ahí, hay varias ubicaciones donde puedes encontrar la configuración de los colores de las fuentes. En el tema de WP que estamos utilizando, está en “Apariencia” > “Personalizar” > “General” > “Tipografía general”. Es posible que tu tema utilice una ubicación diferente, pero todo buen tema tiene estas opciones, así que busca en el Personalizador de WordPress y lo encontrarás.
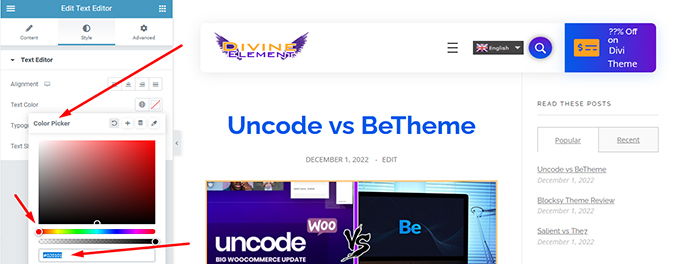
2. Cambiar el color de la fuente en WordPress con Elementor (texto)

La imagen de arriba muestra cómo cambiar el color de la fuente en Elementor para un solo texto. Sólo tienes que abrir una página con Elementor y hacer clic en un área de texto, el goto “Estilo”. Donde dice “Color del texto” hay dos botones a la derecha, ambos cambiarán el color de tu fuente de diferentes maneras.
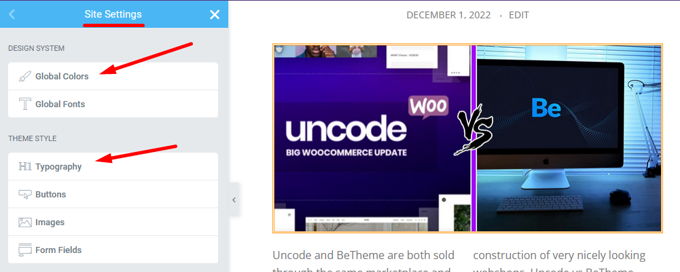
3. Cambiar el color de la fuente en WordPress con Elementor (global)

La imagen de arriba muestra cómo cambiar el color de la fuente en Elementor para todo lo construido con Elementor. Sólo tienes que abrir cualquier página con Elementor, por ejemplo la misma que antes. Haz clic en el menú (arriba a la izquierda) y luego en "Configuración del sitio". Tanto "Colores globales" como "Tipografía" te facilitarán el cambio de los colores globales de las fuentes.
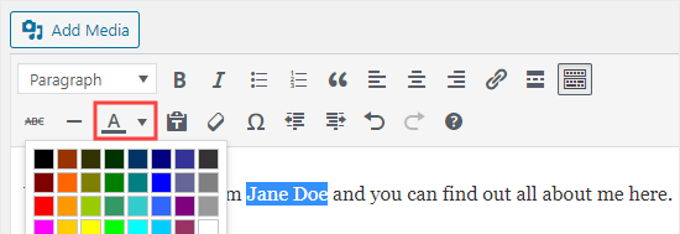
4. Cambiar el color de la fuente en WordPress con el Editor Clásico

El Editor Clásico oculta las opciones de colores de fuente por defecto, así que vamos a hacer que aparezcan primero.
- Para cambiar el color del texto, haz clic en "Alternar barra de herramientas", que se encuentra debajo de "Añadir medios" o "Añadir formulario de contacto".
- Ahora deberías tener opciones adicionales. Una de ellas es la opción "Color del texto" del cuadro desplegable.
- La flecha hacia abajo debería mostrar opciones para personalizar el texto de la fuente. Estas opciones de personalización suelen encontrarse en otras herramientas de personalización. Puedes crear tus propios colores de fuente si no te gustan las opciones básicas de color. Para cambiar el color del texto, pulsa el botón "X" de la esquina inferior derecha.
5. Cambiar el color de la fuente en WordPress con CSS (global)
De nuevo vamos a "Apariencia" > "Personalizar". Esta vez busca en la parte inferior "CSS adicional" o "CSS personalizado". Cualquier CSS colocado ahí no se perderá en caso de que actualices tu tema.
Utiliza este código para cambiar todos los títulos de las etiquetas H
Por supuesto, se pueden aplicar diferentes códigos hexadecimales para diferentes colores. Esto sólo cambia el color de todos los títulos, no el título real de la página.
h1, h2, h3, h4, h5, h6 {
color: #1F618D;
}Utiliza el siguiente código para el título de la página. Ten presente que se pueden aplicar diferentes códigos hexadecimales para diferentes colores.
.entry-title a {
color: #1F618D;
}Utiliza este código para cambiar todos los títulos de las entradas
Se pueden aplicar diferentes códigos hexadecimales para diferentes colores.
h1.entry-title {
color: #1F618D;
}
Si quieres conocer otros artículos parecidos a Cómo cambiar el color de la fuente en WordPress puedes visitar la categoría Ayuda y Soporte.

Deja una respuesta