Largest Contentful Paint (LCP) y cómo mejorar en WordPress

Este post es el primero de una serie de tres partes sobre Core Web Vitals. En él, queremos repasar cada una de las tres métricas que constituyen el núcleo de la nueva vara de medir de Google para la calidad de los sitios web. Nuestra primera parada: Largest Contentful Paint (LCP) y cómo mejorarla en WordPress.
A estas alturas, las Core Web Vitals son un factor de clasificación crítico en Google. Como mediciones de la experiencia del usuario, determinan si los visitantes pasan un buen rato en tu sitio y también influyen en tu rendimiento en los motores de búsqueda. Por eso, es importante que los hagas bien.
Para ayudarte a hacerlo, como ya hemos dicho, queremos examinar en profundidad cada uno de los componentes de Core Web Vitals. A continuación, hablamos de qué son exactamente y por qué son importantes para el SEO. Después, obtendrás una educación de grado A sobre cómo asestar la mayor pintura de contenido, el primero de ellos, en tu sitio de WordPress.
El post explica qué es el LCP, cómo medirlo, a qué número debes aspirar y cómo mejorar esta métrica en tu sitio WordPress si es necesario.
- ¿Qué son las Core Web Vitals?
- ¿Por qué son importantes los factores vitales para el SEO?
- ¿Qué es el Largest Contentful Paint (LCP)?
- ¿Cómo se calcula el Largest Contentful Paint (LCP)?
- ¿Cómo probar tu sitio para LCP?
- ¿Cuál es el valor ideal de un LCP?
- ¿Cómo mejorar Largest Contentful Paint en WordPress?
¿Qué son las Core Web Vitals?
En primer lugar, por si este tema es totalmente nuevo para ti, empecemos por lo básico: ¿Qué son exactamente las Core Web Vitals?
En resumen, son un conjunto de métricas centradas en el usuario que miden la velocidad de carga, la interactividad y la estabilidad visual de las páginas web que Google introdujo en mayo de 2020. Se supone que ayudan a los propietarios y desarrolladores de sitios web a comprender la calidad de la experiencia de usuario que ofrecen sus páginas y a identificar áreas de mejora.
Las Core Web Vitals constan de tres métricas:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Cada uno de ellos se mide por separado y está influido por distintos factores, razón por la que estamos escribiendo esta serie de artículos.
¿Por qué son importantes los factores vitales para el SEO?
La razón por la que hacemos hincapié en este punto es bastante sencilla. Google ha dejado claro que quiere dar prioridad a las páginas que proporcionan una experiencia agradable a los visitantes que las frecuentan. Las Core Web Vitals son una forma de medirlo.
Como consecuencia, a estas alturas son un componente clave del algoritmo de Google para evaluar y clasificar las páginas web. Cito textualmente su propia página al respecto:
Las Core Web Vitals son el subconjunto de Web Vitals que se aplican a todas las páginas web, deben ser medidas por todos los propietarios de sitios y aparecerán en todas las herramientas de Google.
Por lo tanto, si quieres que tus páginas tengan un buen rendimiento, no sólo tienes que fijarte en aspectos como el diseño web, E-A-T, la autoridad del contenido, la optimización en la página, la velocidad del sitio y la compatibilidad con dispositivos móviles, sino también en estas métricas de UX. De lo contrario, podrías encontrarte penalizado por Google y no clasificar bien.
Además, mejorar las Core Web Vitals puede conducir a un mayor compromiso del usuario, visitas más largas al sitio y, en última instancia, un aumento de las conversiones y los ingresos. Por tanto, optimizar tu sitio web para ellos no sólo ayuda con el SEO, sino que también impulsa los resultados económicos de tu web.
¿Está claro? Entonces abordemos la primera métrica.
¿Qué es el Largest Contentful Paint (LCP)?

LCP es la primera métrica de Core Web Vitals que queremos examinar. Mide el tiempo que tarda el elemento más grande de la ventana gráfica (es decir, lo que ves en la ventana de tu navegador) en renderizarse completamente en la pantalla después de que un usuario inicie la carga de una página. Puede ser una imagen, un vídeo, un bloque de texto o cualquier otro elemento que ocupe una cantidad significativa de espacio en la página.
El LCP es una métrica importante porque refleja la rapidez con la que los usuarios pueden acceder al contenido principal de una página web, que es probablemente lo que vinieron a buscar en primer lugar. Una puntuación LCP lenta significa que los usuarios pueden tener que esperar más tiempo antes de empezar a leer o interactuar con la página. Esto puede provocar frustración y simplemente hacer que se vayan. No es bueno.
¿Cómo se calcula el Largest Contentful Paint (LCP)?
La puntuación LCP de una página se determina siguiendo el tiempo en segundos que tarda en renderizarse completamente el elemento más grande de la ventana gráfica. Sin embargo, la métrica sólo tiene en cuenta ciertos tipos de elementos para su cálculo:
- elementos
<img>, es decir, imágenes - elementos
<image>en el interior, documentos<svg> - elementos
<video>que muestran una imagen de previsualización - Elementos que cargan una imagen de fondo mediante la función
url() - Elementos de nivel bloque e inline con contenido de texto
En resumen, elementos visuales y texto principal. Al mismo tiempo, LCP no tiene en cuenta componentes que los usuarios probablemente no consideren \"con contenido\", como:
- Elementos con una opacidad de 0, que son invisibles para el usuario
- Elementos que cubren toda la pantalla y que probablemente funcionan como fondo y no como contenido
- Imágenes de marcador de posición o imágenes con poca información que probablemente no reflejen el verdadero propósito de la página
¿Cómo probar tu sitio para LCP?
Hay muchas formas de probar el Largest Contentful Paint en tu sitio web WordPress. Como menciona la cita anterior, ahora es una métrica en todas las herramientas de Google, así que puedes empezar por ahí.
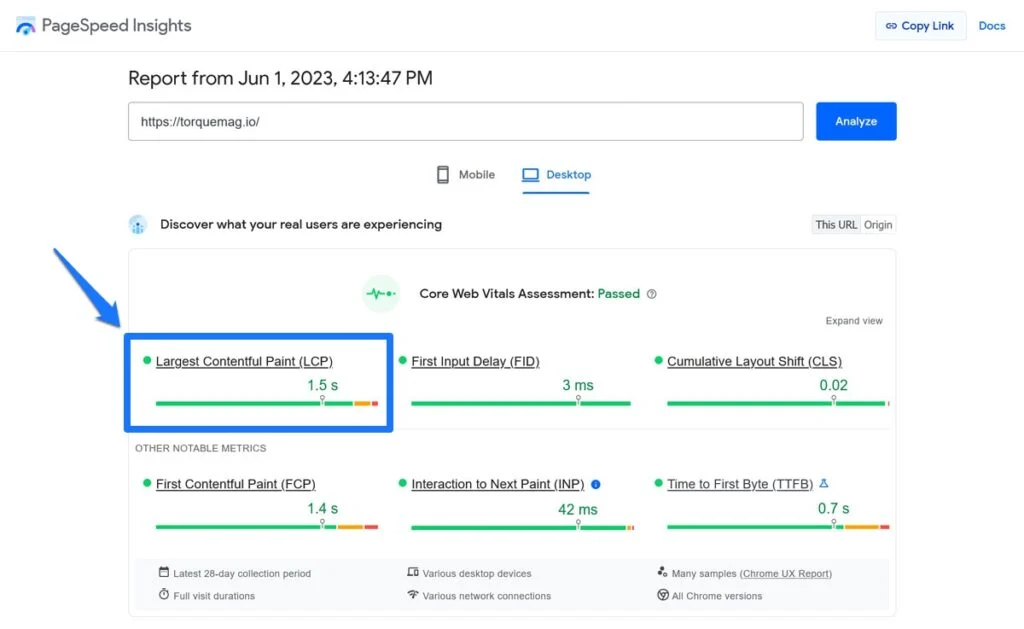
Por ejemplo, cuando introduces tu sitio web en PageSpeed Insights, puedes encontrar tu valor LCP y saber si has superado la prueba o no.

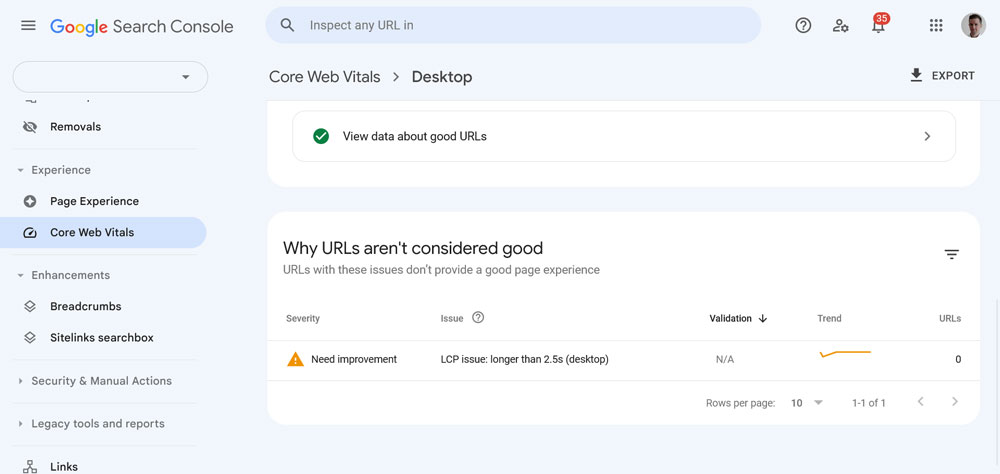
Además, encontrarás información sobre problemas con la pintura de contenido más grande y otras cuestiones en el informe Core Web Vitals de Google Search Console.

Las herramientas para desarrolladores de Chrome también lo muestran (más información a continuación). Además, hay extensiones del navegador que te permiten medir estas métricas como Vitales Web para Chrome y SpeedVitals para Firefox. Por último, si eres desarrollador, puede que quieras utilizar soluciones más técnicas como el biblioteca web-vitals JavaScript.
¿Cuál es el valor ideal de un LCP?
Después de aprender a medir el LCP, probablemente tu siguiente pregunta sea: ¿Qué es exactamente un buen valor? ¿A qué valor de referencia deberías aspirar?
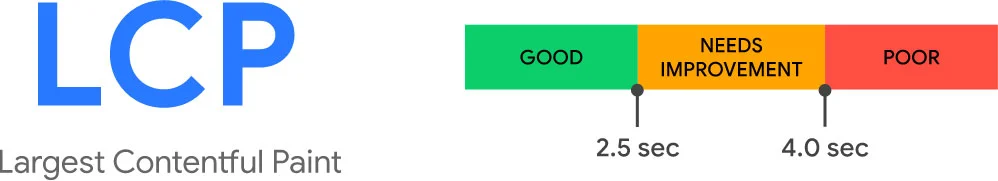
En el caso de Largest Contentful Paint, el número mágico es 2,5 segundos. Si tu puntuación LCP es inferior a 2,5 segundos, se considera buena. Es probable que la página en cuestión proporcione una buena experiencia al usuario. Si tu puntuación está entre 2,5 y 4 segundos, Google considera que necesita mejorar. Todo lo que supere los 4 segundos se considera deficiente.

Así que, bastante claro. No hace falta que te lo preguntes, sabes exactamente lo que espera de ti el gigante de las búsquedas.
¿Cómo mejorar Largest Contentful Paint en WordPress?
Si después de realizar las pruebas te das cuenta de que tu sitio no cumple el valor de referencia anterior, no temas. Dedicaremos el resto de este post a hablar de cómo mejorar tu valor de LCP si es necesario.
La buena noticia es que puedes hacer muchas cosas. Por otra parte, hay muchos factores que pueden influir en el LCP, por lo que corregirlo no suele ser una cosa rápida. Necesitas examinar paso a paso todo el proceso de carga de la página. Así que hagámoslo...
Encontrar el problema de Largest Contentful Paint (LCP)
El primer paso para mejorar el valor de tu LCP es averiguar cuál es exactamente tu elemento LCP. Al fin y al cabo, ¿cómo puedes mejorar la entrega de algo si no sabes en qué centrarte?
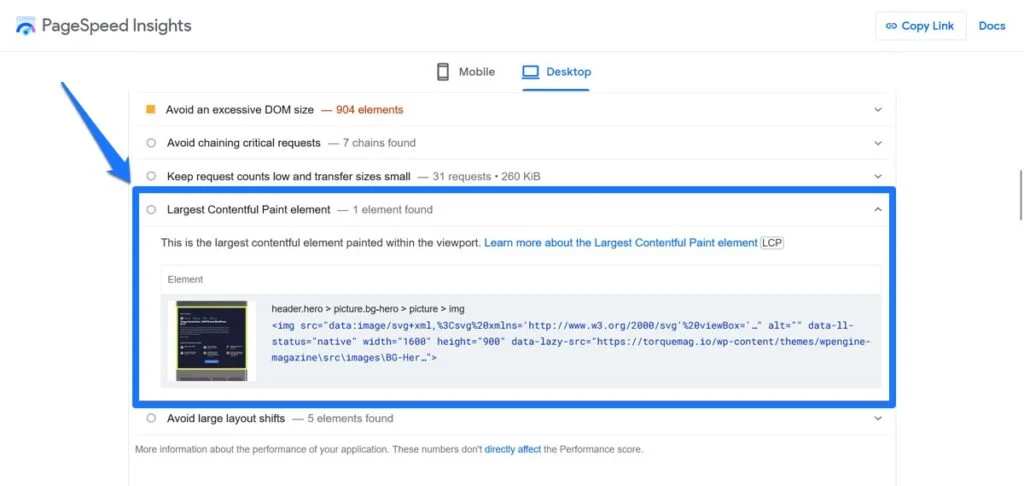
Si utilizas PageSpeed Insights para medir tu sitio, en realidad te dirá cuál es tu elemento LCP más abajo en la página, en la sección Diagnóstico.

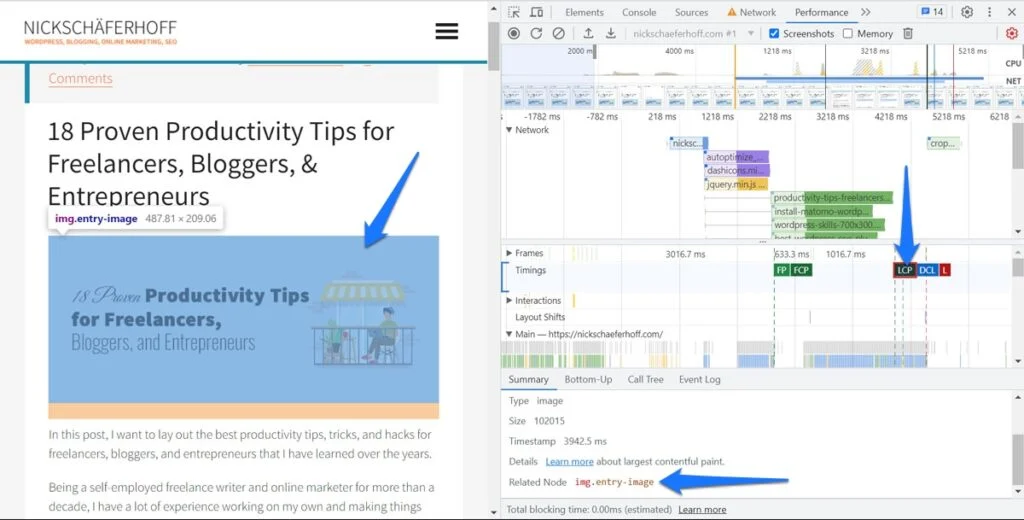
Si ejecutas una prueba de rendimiento en las herramientas para desarrolladores del navegador Chrome, también aparecerá en la línea de tiempo e incluso resaltará el elemento LCP en la página. Haz clic en LCP y luego pasa el ratón por encima del archivo bajo Nodo relacionado.

Descomponer el proceso de carga en partes
A continuación, para optimizar tu LCP, ayuda dividir el proceso en varias fases. Como ya se ha dicho, no existe un enfoque único. Tienes que mirarlo desde distintos ángulos para averiguar qué es lo que hay que arreglar en tu sitio.
Las fases propuestas por Google son:
- TTFB - Significa \"tiempo hasta el primer byte\", es decir, el tiempo que transcurre desde que un usuario solicita la página hasta que recibe el primer byte de HTML.
- Retraso en la carga de recursos - El tiempo que transcurre desde que se reciben los archivos de la página (HTML y CSS) hasta que se cargan los recursos LCP propiamente dichos.
- Tiempo de carga de los recursos - Fase en la que se carga el recurso LCP.
- Retardo de renderizado del elemento - Finalmente, el tiempo transcurrido entre la carga del elemento LCP y su renderización completa.
Desglosar de este modo el Largest Contentful Paint te permite concentrarte en las distintas fases y mejorarlas individualmente.
Optimizar el alojamiento y la arquitectura del sitio
Son medidas para mejorar el TTFB y el retraso en la carga de recursos.
La rapidez con la que los visitantes reciben los datos de tu sitio depende de varios factores. Por un lado, está el servidor. Incluso si tu sitio ocupa muy poco espacio, como un sitio web de una sola página, puede sufrir grandes retrasos por culpa de un proveedor de hosting web lento. Otro factor son los componentes de que consta tu sitio, como su sistema operativo, temas, plugins, etc.
En consecuencia, mejorar todos estos factores ayuda a optimizar Largest Contentful Paint. He aquí cómo hacerlo:
- Invierte en un hosting de calidad – Como ya se ha mencionado, el servidor web es un factor importante y tu proveedor de alojamiento, por tanto, una consideración importante. Evita el alojamiento compartido si puedes y consigue un plan de alojamiento acorde con tu tráfico. Además, intenta tener tu sitio en un servidor cercano a tu audiencia.
- Utiliza temas y plugins de alta calidad - Asegúrate de que obtienes los componentes de tu sitio de buenas fuentes, para saber que están bien programados, son sencillos y tienen un buen soporte. Utiliza el mínimo número de plugins para reducir las peticiones HTTP en tu sitio.
- Mantén tu sitio actualizado - Las actualizaciones del núcleo de WordPress y de los plugins/temas vienen con mejoras, incluidas correcciones de rendimiento. Mantente al día para obtener lo último y lo mejor.
Con ellas, puedes asegurarte de que los visitantes reciben los datos de tu sitio lo más rápidamente posible. Para saber si tu servidor es el problema, te ayudará aprender a probar la velocidad de tu sitio web. Además, evita las redirecciones múltiples e investiga las peticiones al servidor antes mencionadas.
Utiliza una Red de Entrega de Contenidos (CDN)
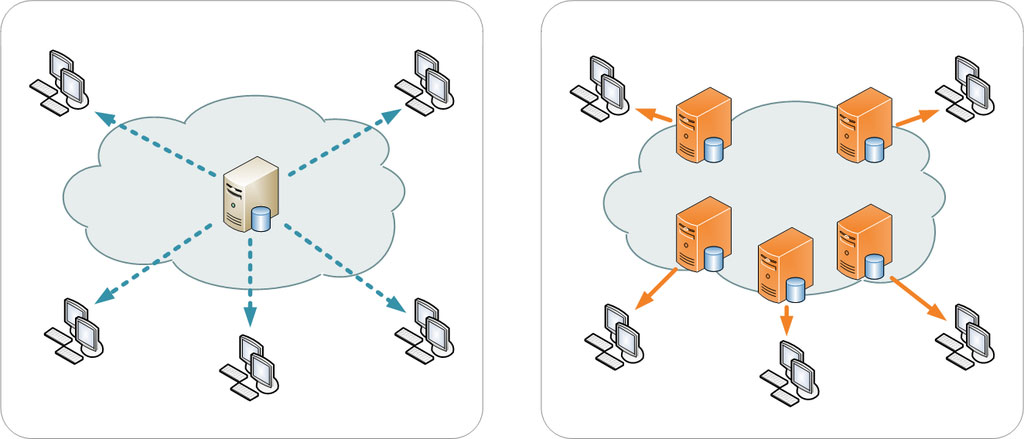
Otra forma de mejorar el tiempo hasta el primer byte es utilizar una red de entrega de contenidos (CDN). Ayuda a reducir la distancia entre el usuario y el lugar desde el que recibe los datos de tu sitio web. Esto puede hacer que el tiempo de carga sea menor.

Existen incluso CDN especializadas en las que sólo colocas tus imágenes en servidores externos, como por ejemplo Acelerador de sitios de Jetpack. Esto tiene mucho sentido, ya que las imágenes suelen ser los elementos de mayor contenido. Las CDN también aplican a veces las técnicas de optimización de imágenes de las que hablaremos ahora.
Optimizar imágenes y fuentes web
Llegamos ahora a las técnicas para reducir el tiempo de carga de los recursos. Si has prestado atención antes, sabrás que se trata de la velocidad a la que el recurso LCP se entrega al navegador. Una consideración importante aquí son los elementos visuales.
Las imágenes suelen acabar siendo el objeto de mayor contenido porque tienden a ser de mayor tamaño que el texto debido al exceso de información que transportan. Por eso, una de las cosas en las que debes centrarte para reducir el tiempo de carga de tus recursos es en optimizarlas:
- Utiliza el tamaño correcto – Utiliza sólo imágenes tan grandes como aparezcan en la página, de lo contrario estarás haciendo que los visitantes carguen más de lo que necesitan. Esto suele significar cambiar el tamaño de las imágenes antes de subirlas o ajustar las opciones multimedia de WordPress exactamente al tamaño que necesitas para tu diseño. En plugin regenerar miniaturas puede ayudarte a optimizar el tamaño de las imágenes que ya están en tu sitio.
- Apuesta por los formatos de imagen modernos – No todos los formatos de imagen son iguales. Para que tus imágenes sean lo más pequeñas posible, utiliza formatos modernos como webp o avif, que ocupan menos espacio que sus predecesores.
- Comprimir imágenes – Comprimir significa eliminar datos innecesarios. Puedes hacerlo antes de subir tus imágenes (por ejemplo, a través de TinyPNG/JPG o RIOT) o automáticamente con plugins de WordPress como Smush o Optimole.
- Las imágenes de carga perezosa no aparecen en pantalla – La carga perezosa significa no cargar las imágenes que aún no están visibles en el navegador. Esto puede ahorrar mucho tiempo. Sólo asegúrate de eximir las imágenes que sí deben ser visibles inmediatamente.
Más sobre esto en nuestro artículo sobre optimización de imágenes. Ya que estás, reduce también el tamaño y el número de tus fuentes web. Carga sólo lo que realmente necesites y considera la posibilidad de alojar tus fuentes web localmente.
Optimiza tu web con WP Rocket
A continuación te vamos a dar varios consejos que puedes cubrir en un 100% con el plugin WP Rocket.
Configura el almacenamiento en caché y la compresión
El almacenamiento en caché y la compresión son técnicas para acelerar en general tu sitio web haciendo que los archivos de tu sitio se carguen más rápidamente. Pueden ayudar tanto con el retraso en la carga de recursos como con el tiempo de carga.
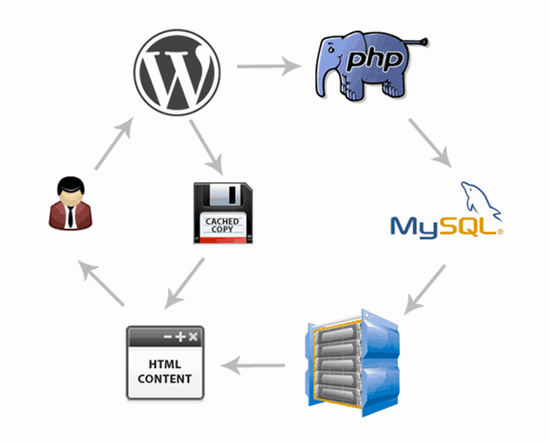
La primera lo hace pre-renderizando tus documentos HTML y guardando versiones acabadas de los mismos en tu servidor, de modo que este proceso no tenga que realizarse cada vez que los visitantes quieran ver tu sitio.

La segunda consiste en reducir el tamaño de los archivos de tu sitio web para que su transmisión sea más rápida. Puedes hacer esto último con la compresión Gzip o con la más reciente Compresión Brotli. Combínalo con la minificación de tus archivos para que ocupen menos espacio y se carguen más rápido.
Un plugin como WP Rocket o muchos plugins de almacenamiento en caché de WordPress pueden hacer todo lo anterior y son una forma sencilla de mejorar la Pintura de mayor contenido en tu sitio.
Eliminar los recursos que bloquean la renderización
Ahora llegamos a la mejora del retardo de renderizado de los elementos. Aunque hayas optimizado la velocidad de carga de tu página y la entrega de tu elemento LCP, tu puntuación seguirá siendo mala si el propio elemento tarda mucho en aparecer en la página. En este caso, los recursos que bloquean la renderización son los culpables más comunes.
Puedes utilizar el artículo enlazado más arriba para obtener instrucciones detalladas sobre cómo tratarlos. Sin embargo, aquí tienes unas breves notas:
- Carga scripts de forma asíncrona y JavaScript esencial en línea.
- Inline hojas de estilo en HTML (esto sólo se aplica a las hojas de estilo pequeñas, ya que los elementos inline no se almacenan en caché).
- Reduce el tamaño de la hoja de estilo eliminando el CSS y el JavaScript no utilizados. Alternativamente, aplaza el CSS no crítico y minifica y comprime las hojas de estilo.
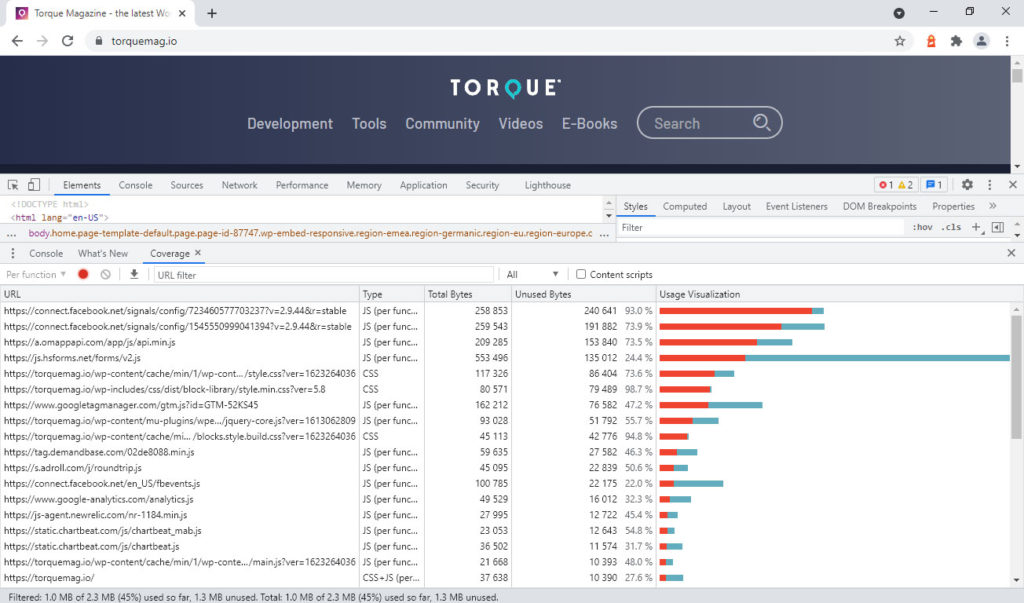
Utiliza la función Cobertura de las herramientas de desarrollo de tu navegador para identificar los elementos que tus visitantes necesitan cargar primero. También te ayuda a identificar el código no utilizado que podrías eliminar.

Cosas realmente técnicas
Si eres de los que les gusta la técnica, aquí tienes algunas cosas más frikis que puedes hacer para mejorar aún más tu Largest Contentful Paint en WordPress:
- Precargar imágenes en HTML - Especialmente cuando se utilizan como fondos CSS o similares, añade
<link rel=\"preload\">para dar prioridad a tus imágenes más importantes. Esto también funciona para las fuentes que pudieran ser necesarias para mostrar el texto principal. - Ajustar la prioridad de obtención - Indica a los navegadores qué deben cargar primero añadiendo
fetchpriority=\"high\". Limítalo a una o dos imágenes, de lo contrario no serviría de nada. - Utiliza el renderizado del lado del servidor o el prerenderizado – Especialmente si tienes un servidor rápido. Esto reduce la cantidad de trabajo que hay que hacer en el navegador.
- Optimizar las fuentes web mediante font-display – Establecer la regla font-display a
swap,fallbackooptionalpara evitar que se bloquee la representación de tu texto durante la carga de fuentes web.
Largest Contentful Paint es sólo una de las tres métricas que Google considera como Core Web Vitals y que utiliza para juzgar la experiencia de usuario de un sitio web y, en última instancia, su clasificación en las búsquedas. Si tienes problemas con el rendimiento del sitio y las búsquedas, es uno de los factores que debes tener en cuenta.
En esta entrada, has aprendido a averiguar si es un factor para tu sitio de WordPress, a qué valor de LCP debes aspirar y formas de mejorarlo. Esperemos que a estas alturas te sientas capaz de cambiar tu LCP a mejor.
Como siempre, no tienes que ser perfecto. Elige aquello de lo que te sientas capaz, ponlo en práctica y sigue a partir de ahí.
¿Tienes algún consejo adicional sobre la métrica de mayor contenido y cómo mejorarla en WordPress? No dudes en decirlo en los comentarios.
Si quieres conocer otros artículos parecidos a Largest Contentful Paint (LCP) y cómo mejorar en WordPress puedes visitar la categoría Ayuda y Soporte.

Deja una respuesta